GitHub CopilotでGAS(GoogleAppsScript)を爆速開発できる環境を作ってみよう!
目次
▎はじめに▎ゴール▎前提条件▎GitHub Copilotに登録してみようGitHub Copilotとは登録、利用手順▎VSCode拡張機能のインストールinstallコマンドJapanese Language Pack for VS Code material-icon-themePrettier - Code formatterESLintPath AutocompleteTypeScript Importer▎Node.jsのインストール▎ClaspのインストールとGoole認証インストールGoogle認証▎ASIDEを使ったGAS開発環境の準備スプレッドシートと開発コードの準備コードの修正license-config.jsonlicense-header.txtappsscript.json.clasp.json.eslintignore.prettierignoreGitコミットGASコードのデプロイクラウドのGASエディタを起動スプレッドシートの確認▎Hello Worldをログ出力してみよう!index.tsデプロイクラウドのGASエディタの起動と実行全体の流れ(動画)GitHub Copilotがコードを自動で提案にしている点に注目してみよう!▎スプレッドシートのデータでメール送信してみよう!スプレッドシートを開くデータ準備src/index.tsにメール送信の関数sendMail()を作成するsendMail()の完成版デプロイするクラウド上のGASエディタで実行するGitHub Copilotがコードを自動で提案にしている点に注目してみよう!▎おわりに[宣伝] GASプログラミング入門の教材 - Udemy▎関連記事
公開日:2023年5月5日 更新日:2023年10月7日
▎はじめに
GitHub CopilotでGAS(GoogleAppsScript)を爆速開発できる開発環境が欲しい!といった方に向けて、開発環境構築方法を解説した記事です。本記事では、以下、スキルと知識を得ることができます。
- GitHub Copilotの利用方法
- GASローカル開発に必要なVSCode拡張機能
- Node.jsのインストール方法
- ClaspのインストールとGoole認証の方法
- ASIDEを使ったGAS開発環境の方法
- GitHub Copilotのコード自動提案を活用したGASの開発方法
▎ゴール
GitHub Copilotのコード自動提案を活用したGASの開発ができるようになること。
以下の動画でGASコードを入力している時に「灰色で表示されるコード」が自動で提案しているコードです。

▎前提条件
この記事は以下の前提条件を元に解説しています。条件をご確認ください。
- Macであること
- Macのターミナルを前提としてます
- VSCodeをインストールしていること
- インストールしていない場合
- 方法1:ダウンロードする
- 方法2:Homebrew
- 以下、コマンドをターミナルで実行する
- Git及びGitHubの基本操作ができること
- GitHub Copilotを利用するには、GitHubを使っていることが必須条件です。
- GASの基本文法を理解していること
- 基本文法を理解してない場合は、以下Udemyなどで学習してみてください。以下、オススメのGAS教材です
- TypeScriptの基本文法を理解していること
- 基本文法を理解してない場合は、以下Udemyなどで学習してみてください。以下、オススメのTypeScript教材です
▎GitHub Copilotに登録してみよう
GitHub Copilotとは
GitHubが開発した人工知能(AI)によるコード自動生成サービスです。GitHub Copilotは、OpenAI Codexというプログラムコードに特化したChatGPTを利用しており、GitHubのAIからコードの提案を受けることができます。
登録、利用手順
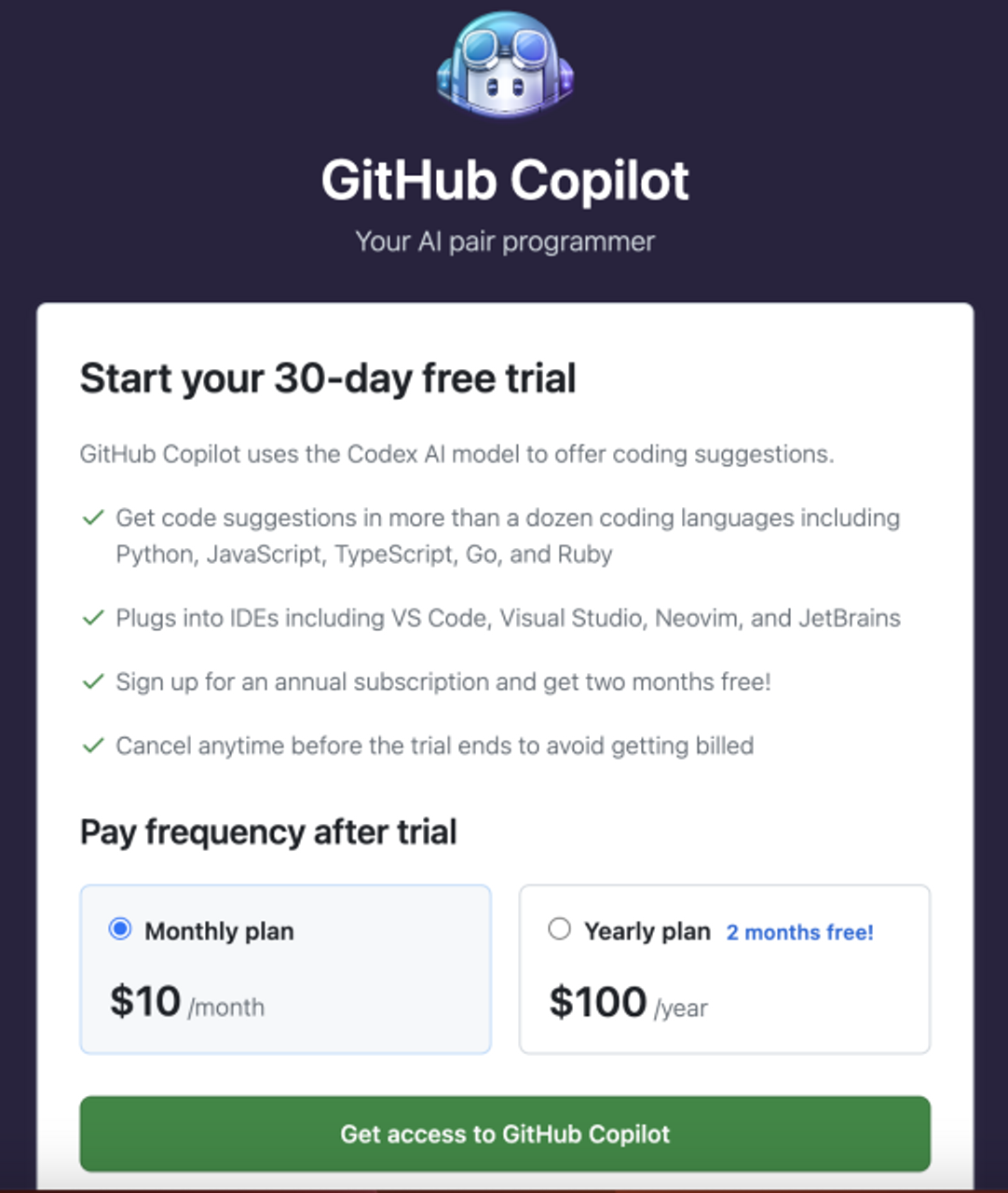
- GitHub Copilotの無料トライアルに登録する
- Monthly planを選択する

- Billing Information(支払い情報)を登録する
- クレジットカード登録が必須なのでご注意ください
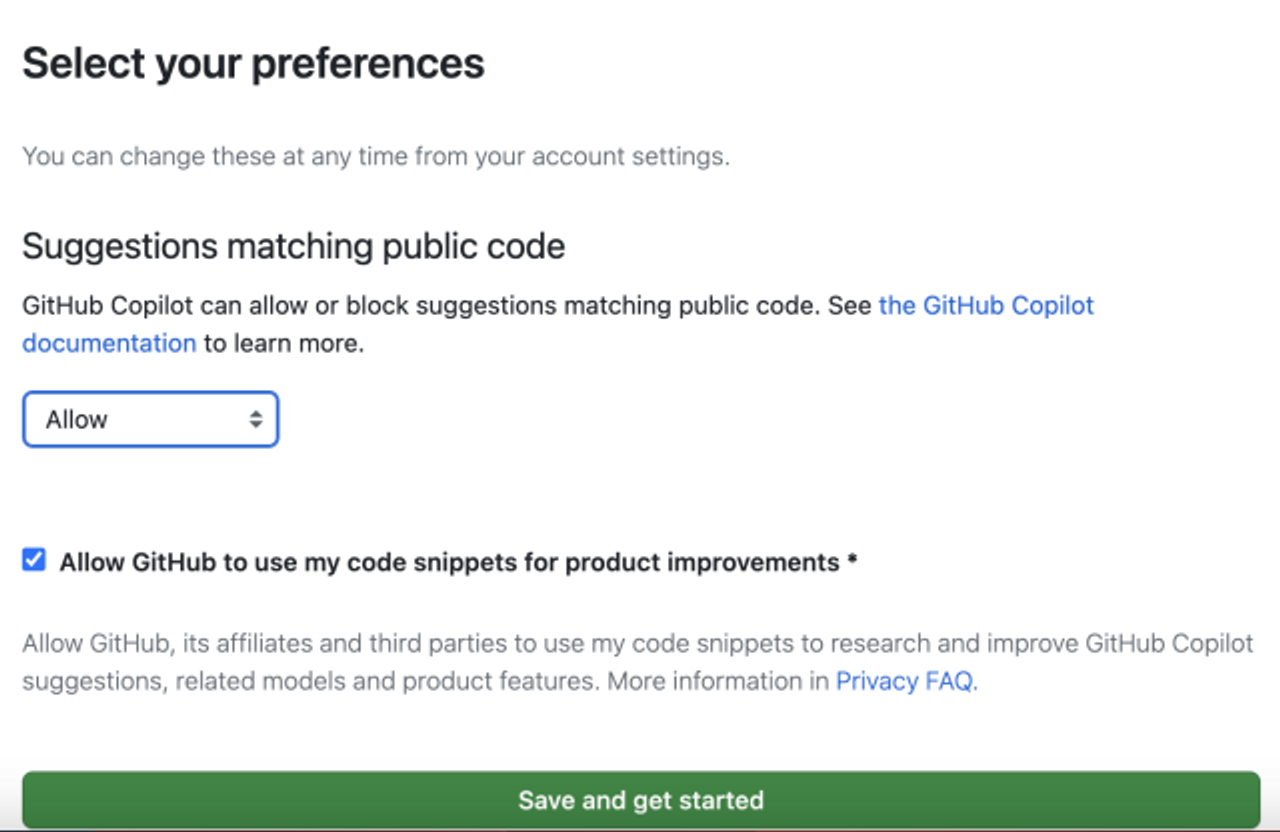
- Suggestions matching public code
- を選択する

- VSCodeのGitHub Copilot 拡張機能をインストールする
- GitHub Copilot 拡張機能ページに移動し、 [インストール] をクリックします
- ポップアップが表示され、Visual Studio Code を開くように求められます。 [Open Visual Studio Code] をクリックします
- VSCode の [Extension: GitHub Copilot] タブの install をクリックします
- GitHub アカウントで VSCode に認証していない場合は、GitHub にサインインするように求められます
- GitHub から、GitHub Copilot に必要なアクセス許可が要求されます。 アクセス許可を承認するには、 [Visual Studio Code の認可] をクリックします。
▎VSCode拡張機能のインストール
installコマンド
ターミナルで以下のinstallコマンドを実行すれば簡単に拡張機能がインストールできます!
上記コマンドでインストールする拡張機能は以下の通りです。
Japanese Language Pack for VS Code
VSCodeメニューなどを日本語化する拡張機能です。
material-icon-theme
ファイルの種類に応じてアイコンを設定してくれます。
例えば、tailwind.confg.jsは、tailwindの設定ファイルなので、ロゴがiconとして設定されています。

Prettier - Code formatter
HTMLコードなどをきれいにFormat(コード整形)できるようになります。
インストール後、VSCodeに以下設定します。
- 保存時にコード自動整形するように設定する
- で検索する。
- ONにする

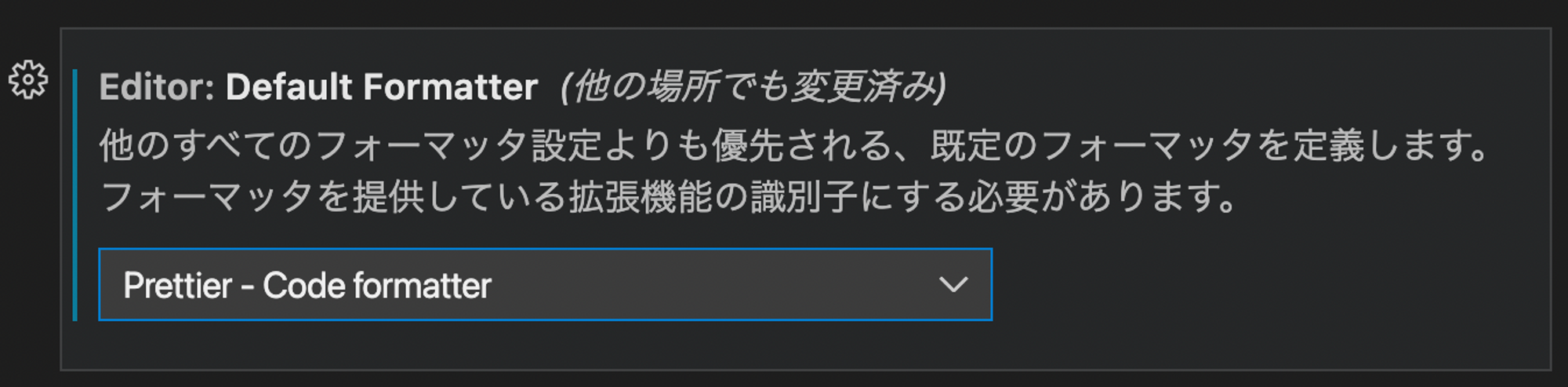
- Default FormatterをPrettierに設定する
- で検索する。
- ONにする

ESLint
ESLint はJavaScriptコードを静的解析して、よくない書き方のコードを見つけてくれるものです。 ESlintを実行しておくことで、キレイなコードを保つことができますし、より良い書き方を学習することができます。
Path Autocomplete
VSCodeの初期状態でもある程度パスの入力補助がついていますが、この拡張機能を使うことでより精度高くJavaScriptのimportファイルを検索できるようになります。
TypeScript Importer
.ts、.js、.tsxなどに入っているモジュールを自動でインポートしてくれます。TypeScriptのコーディングに便利な拡張機能です。
▎Node.jsのインストール
nvmとは、Node.jsのバージョンを切り替えて利用することができるツールです。複数のバージョンのNode.jsをインストールして切り替えて使うことができるので便利です。
▎ClaspのインストールとGoole認証
Claspとは、Command Line Apps Script Projectsの略で、ローカル環境を使ってGoogp Apps Scriptの開発ができるようにするためのツールです。Claspを使うことで、VSCodeを使って開発できるようになります。
インストール
ClaspのNode.jsライブラリをグローバルにインストールします。
Google認証
ローカル環境からGoogle Apps Scriptにコードをデプロイできるように、Google認証します。認証が成功すると、 に access_token などの認証情報が記録されます。
▎ASIDEを使ったGAS開発環境の準備
ASIDEとは、Apps Script in IDEの略で、2023年3月にリリースされた新しいGASローカル開発用のツールです。
Claspをより便利にしたツールで以下の機能が特徴です。
- TypeScript
- TypeScript でコードを記述できます。TypeScriptのコードは、デプロイ時にGASスクリプトに自動でコンパイルされます。
- Formatting / Linting
- ESLint と Prettier の機能を活用してより良いコーディング スタイルを適用できます。
- Test
- デプロイ前に Jest を使用してコードをテストできます。
- Multiple Environments
- デプロイ先で開発環境(dev)と本番環境(prod)を切り替えることができます
スプレッドシートと開発コードの準備
にGASスクリプトのディレクトリを作成して、そこにASIDEを使って開発環境を用意します。また、GitHubで管理できるようにGitリポジトリも作成します。
スプレッドシートとGASスクリプトが新規作成されます。
- Google Sheets Link: スプレッドシートのURL
- Apps Script Link: GASスクリプトのURL
コードの修正
VSCodeを起動して、以下設定ファイルを修正します。
license-config.json
を修正します。
初期設定では、ライセンス情報がソースコードに自動で表記されるようになっていますが、コードが見づらくなるので出力されないようにします。同時に成果物のdistフォルダに自分のライセンス情報が表記されるようにします。
[8/12 追記] ASIDEは Apache License 2.0 というライセンスが付与されているとのことで、上記、対応したコードをGithubで公開する場合にライセンス違反にならないか、ASIDEの開発者に、直接、聞いてみました。
I am by no means a license expert but as far as I'm concerned you may use tool in whichever way provides the most value to you and your users :-)! 私の知る限りでは、あなたやあなたのユーザーにとって最も価値のある方法でツールを使用することができます
とのことで、特に問題無いとの回答でした。ASIDEの開発者の皆様の感謝いたします☺️
license-header.txt
ライセンス情報を自分の情報に変更します。出力した成果物(JavaScript)部分に自分のライセンス表示を付与するようにしましょう。
appsscript.json
を修正します。
タイムゾーンを日本時間(Asia/Tokyo)に設定しています。
タイムゾーンとは
日時を扱うDate型オブジェクトに影響する設定です。"Asia/Tokyo" にすることで、Dateを文字列に変換した時に正しく変換されますので忘れずに設定しましょう。
.clasp.json
このファイルがない場合は作成します。
は自動生成されているはずなので、そのファイルをコピーして作成します。
.clasp.jsonとは
クラウドのGASプロジェクトに関する設定ファイルです。以下、紹介する コマンドを実行した時に、この設定ファイルのscriptIdで指定したGASプロジェクトが表示されるといった感じです。
.eslintignore
dist を追加します。dist 以下は自動生成されるのでESlintの対象外とします。
.prettierignore
dist を追加します。dist 以下は自動生成されるのでPrettierの対象外とします。
Gitコミット
ここまでの修正をGitコミットしておきます。
GASコードのデプロイ
次に、VSCodeのGASコードをクラウド上のGASエディタにアップロードします。このアップロードする作業を といいます。 というコマンドでデプロイできます。
クラウドのGASエディタを起動
コマンドでGASエディタを起動します。のコードがデプロイされていることが確認できればOKです!
スプレッドシートの確認
コマンドでGASが紐づいているスプレッドシートを確認することができます。

▎Hello Worldをログ出力してみよう!
入門の第一歩といえば、 ということで、Hello World!をログ出力してみましょう!
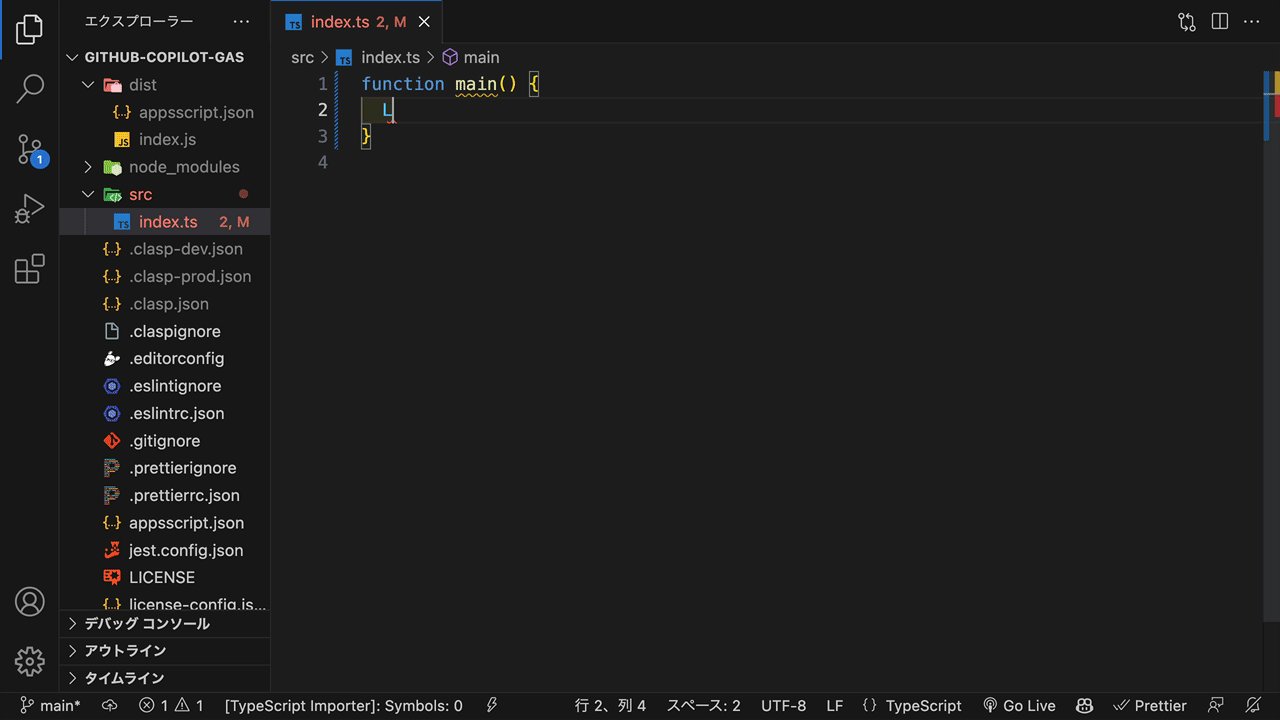
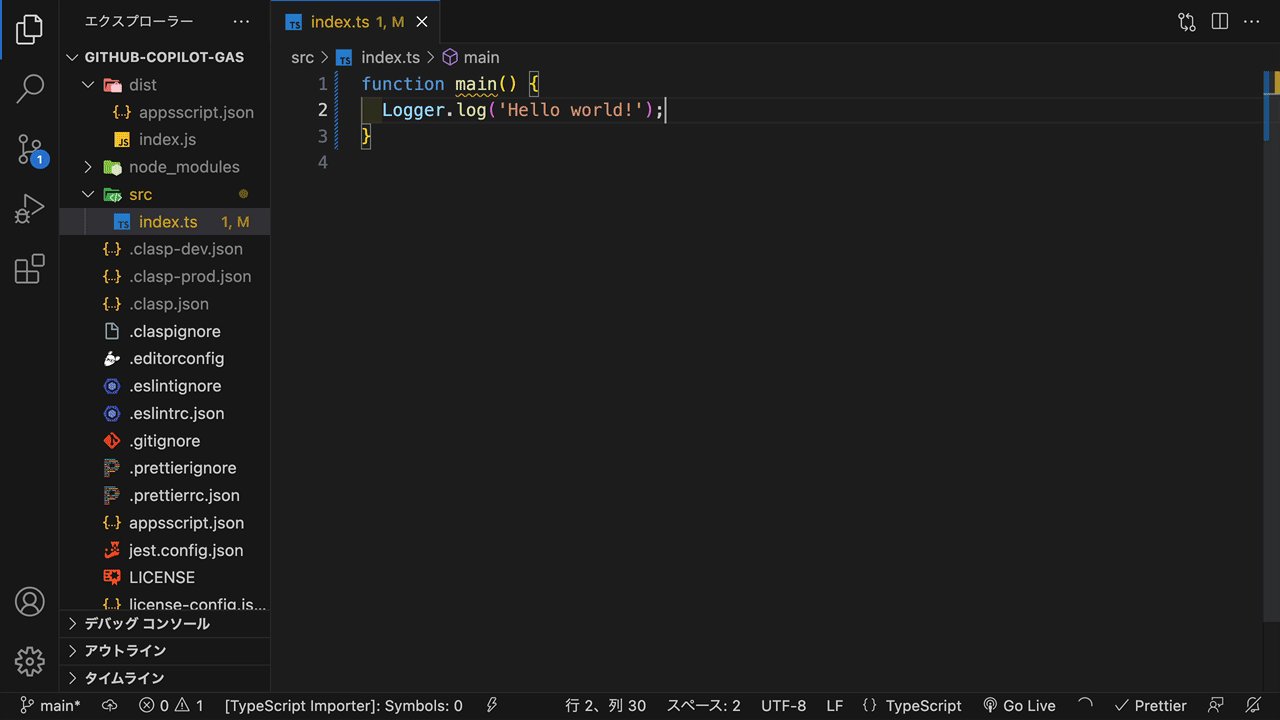
index.ts
にログを出力するmain関数を追加
デプロイ
次に、VSCodeのGASコードをクラウド上のGASエディタにアップロードします。
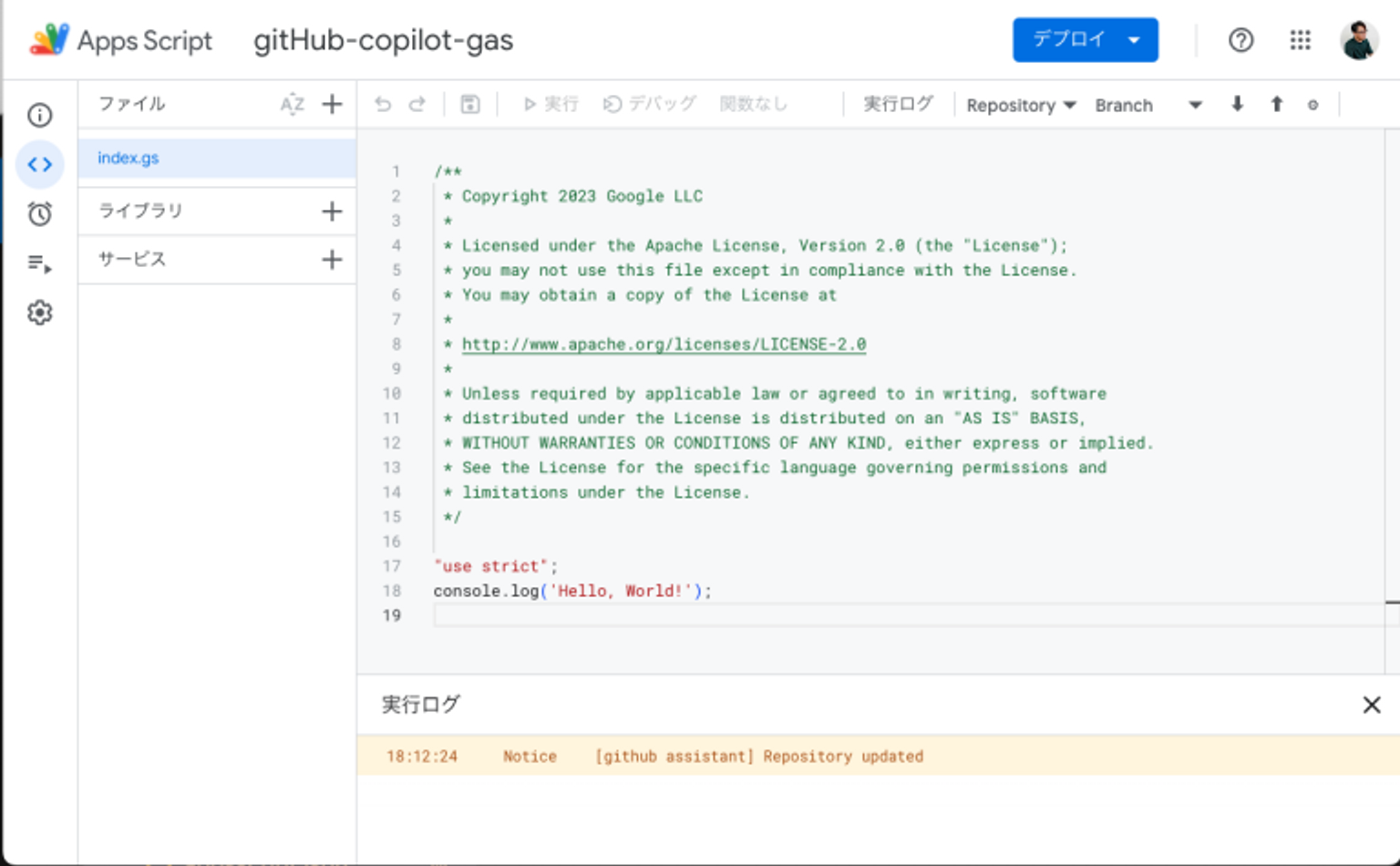
クラウドのGASエディタの起動と実行
- GASエディタでmain関数を実行する
- Hello world! と出力される

全体の流れ(動画)
Hello Worldをログ出力するという単純なものですが、全体の流れがわかるように動画に収録しました。
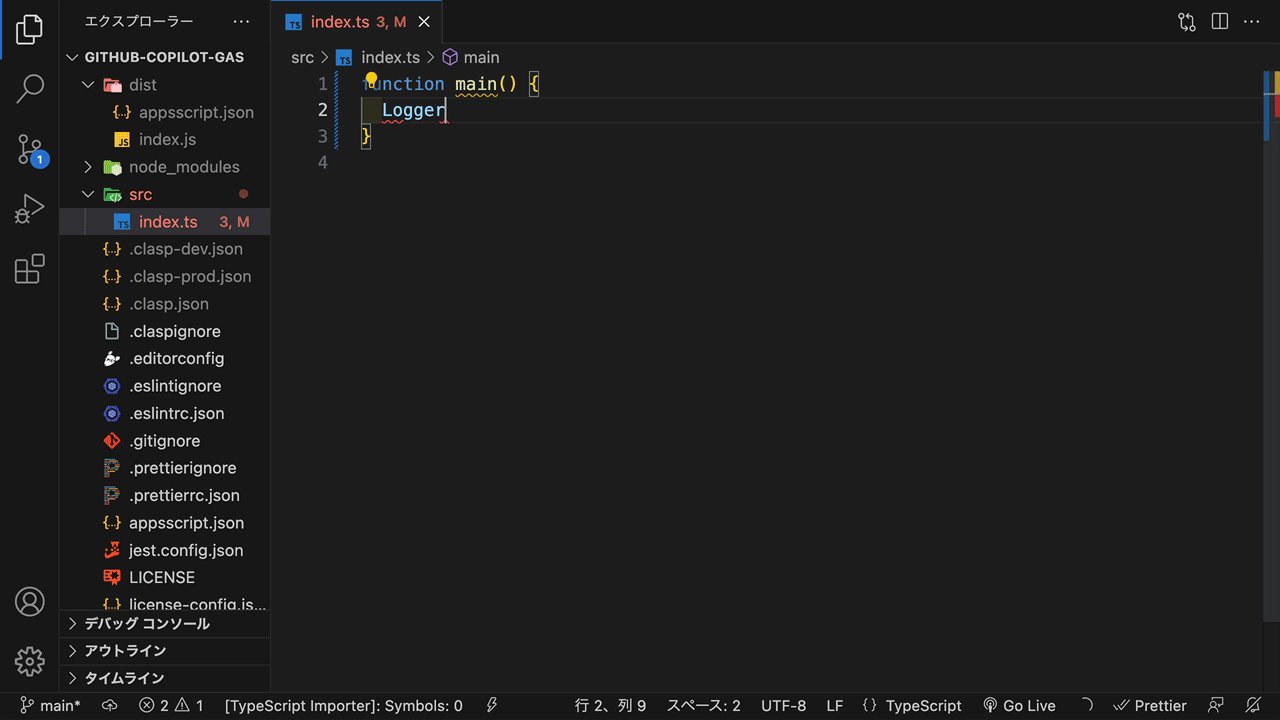
GitHub Copilotがコードを自動で提案にしている点に注目してみよう!
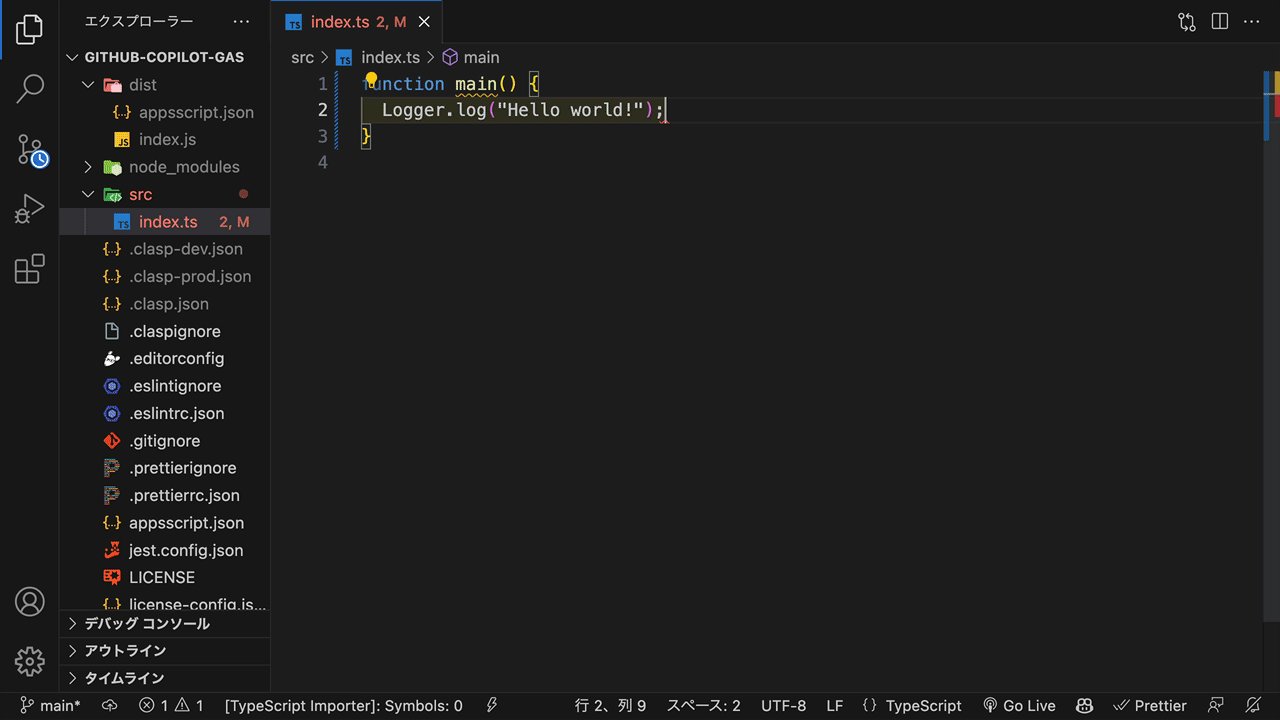
Loggerと入力した瞬間に、灰色で と表示されているのがわかりますでしょうか?
これがGitHub Copilotのコード自動提案です。何も処理しないコードで、Logger.logが実行される場合、 と入力されるだろうとAIが予測してくれたのです!
灰色の予測コードが表示されている状態で「TABキー」を入力するとその提案を確定することができます。

▎スプレッドシートのデータでメール送信してみよう!
スプレッドシートを開く
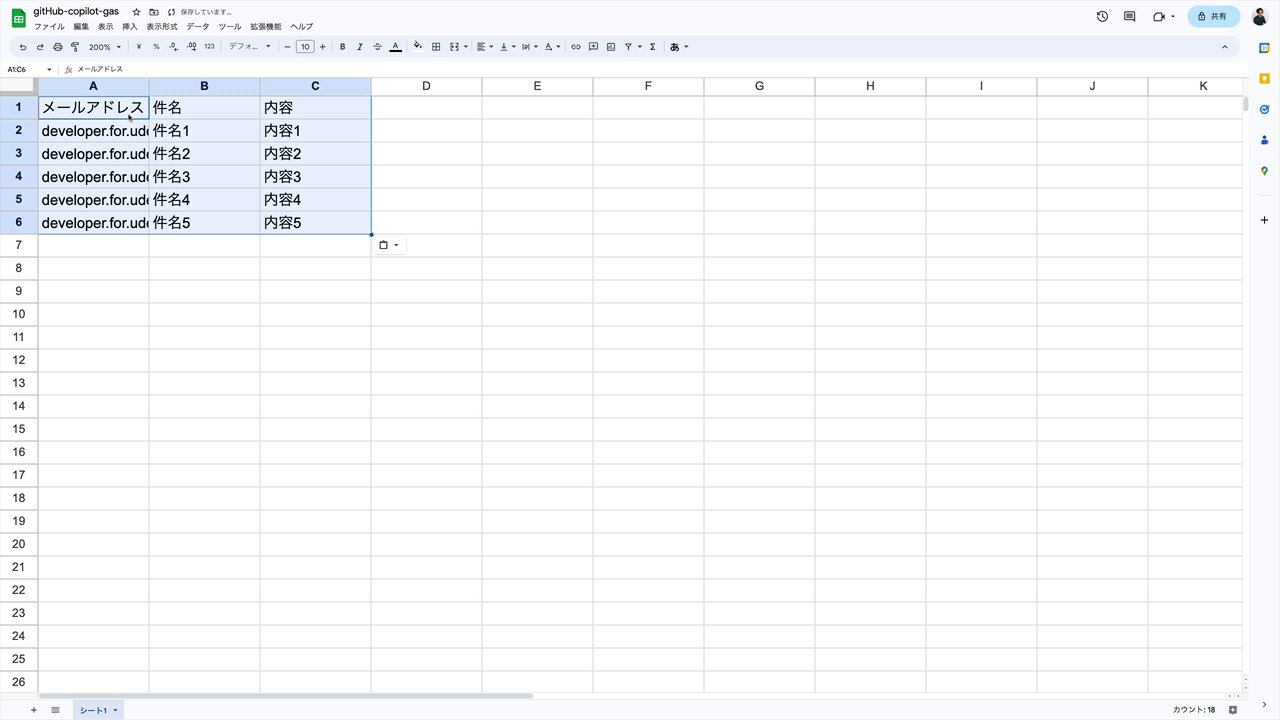
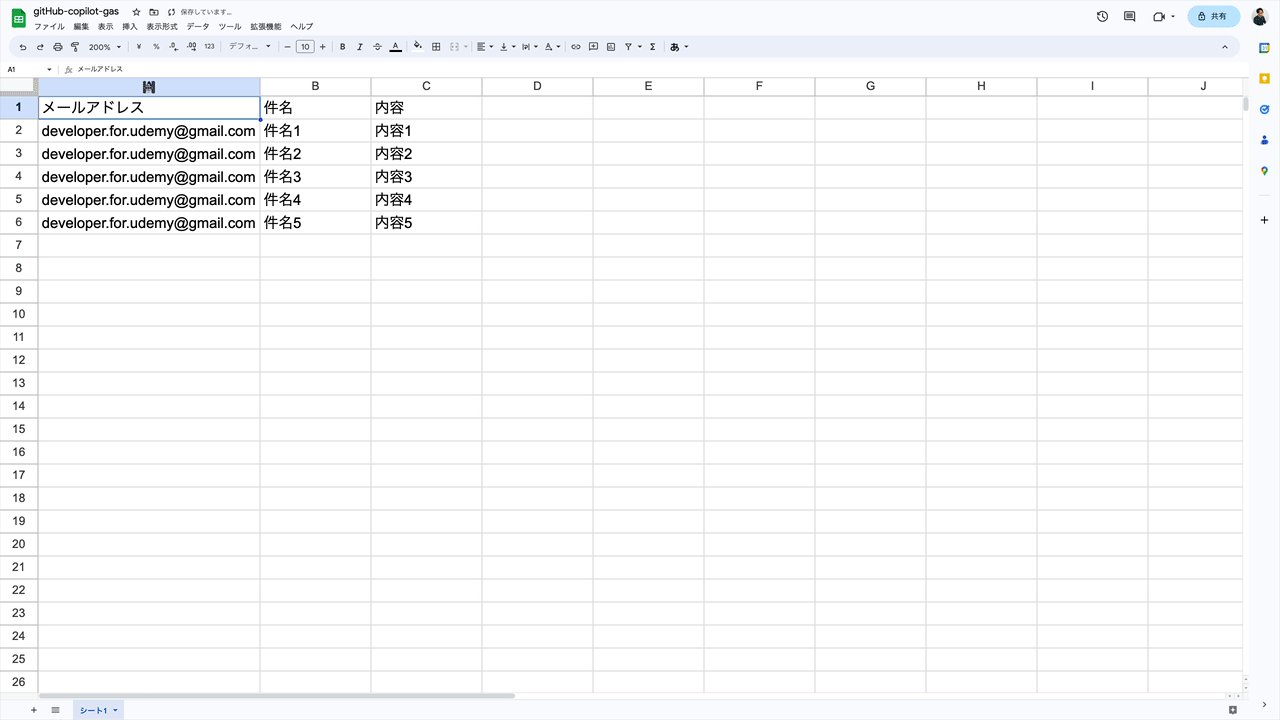
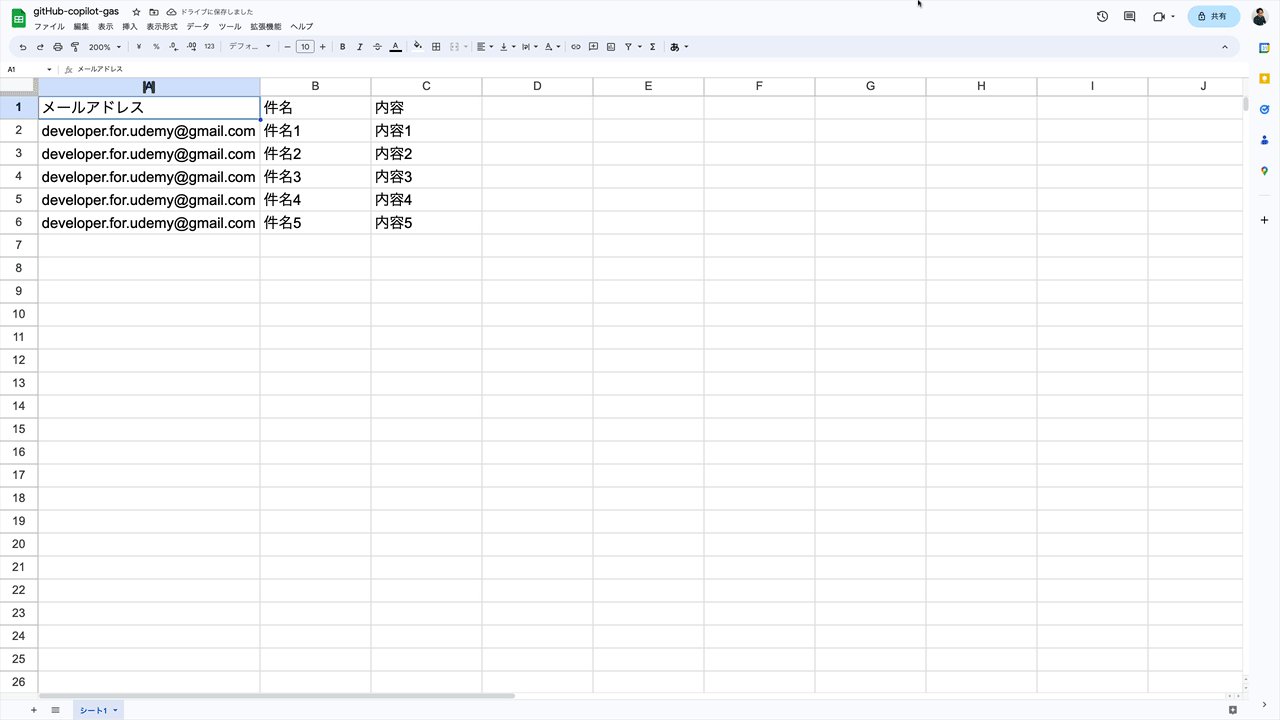
データ準備
以下、メールアドレス一覧をコピーして、スプレッドシートに貼ります。

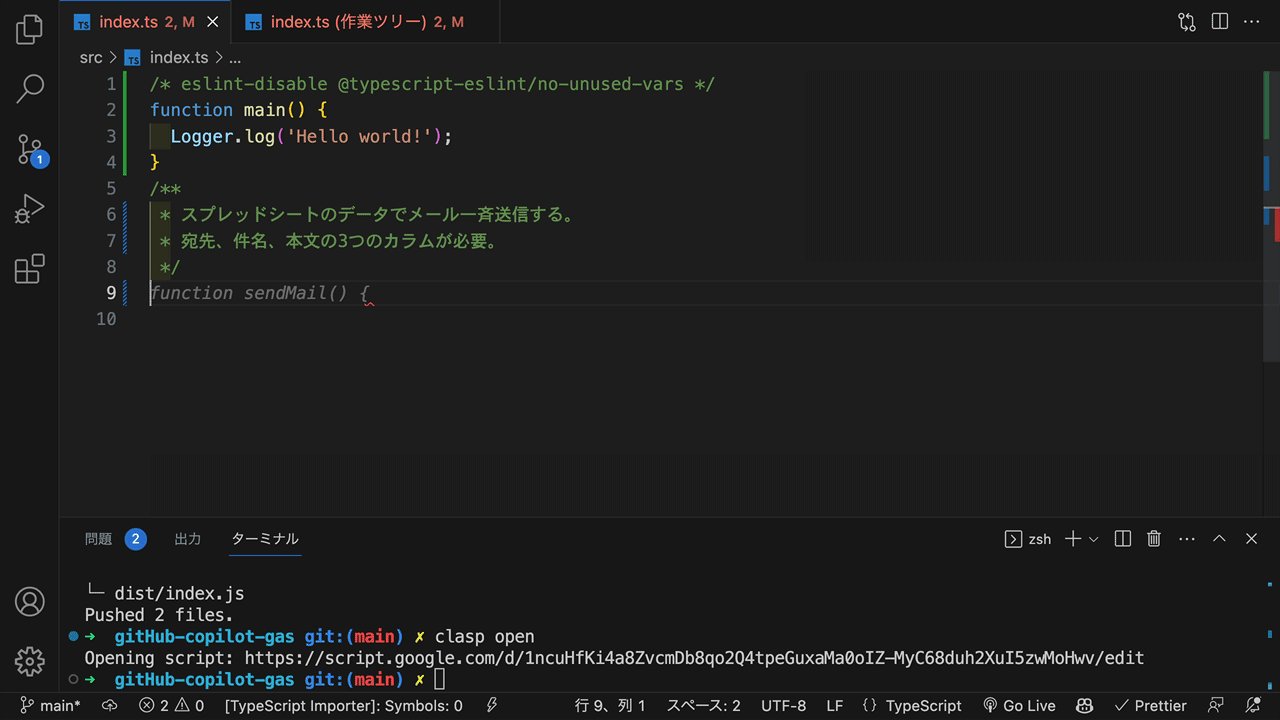
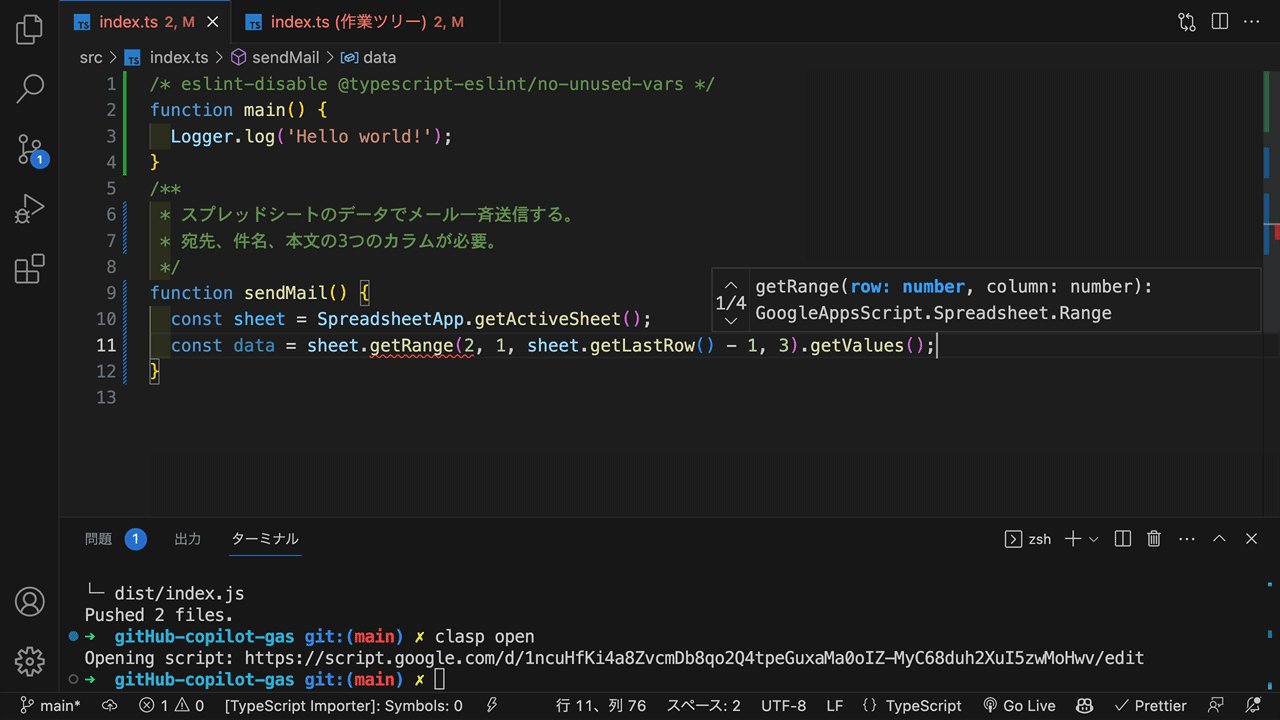
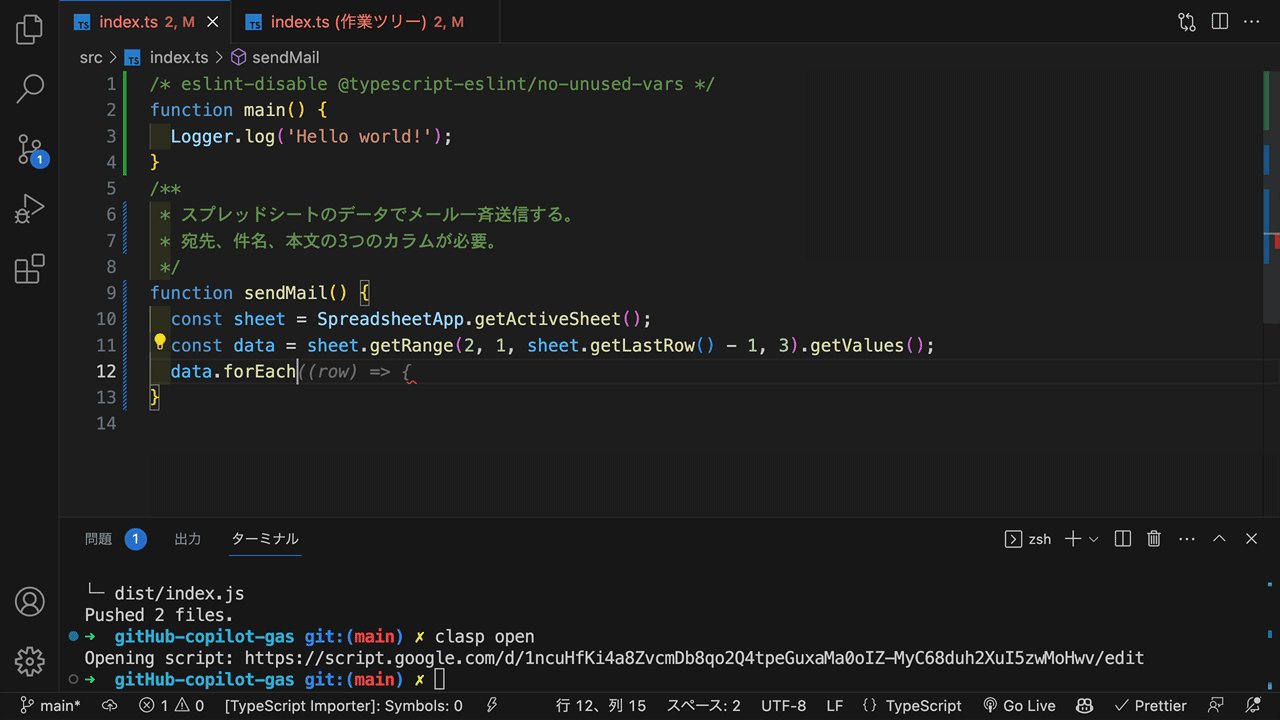
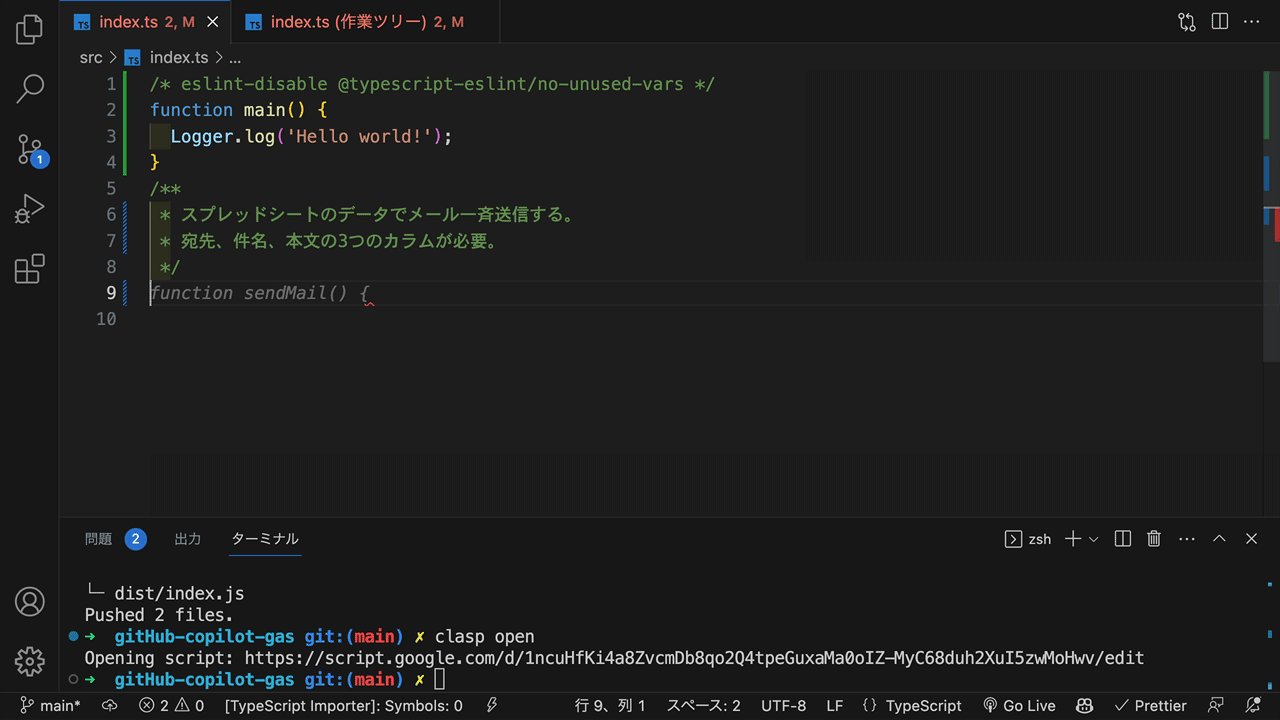
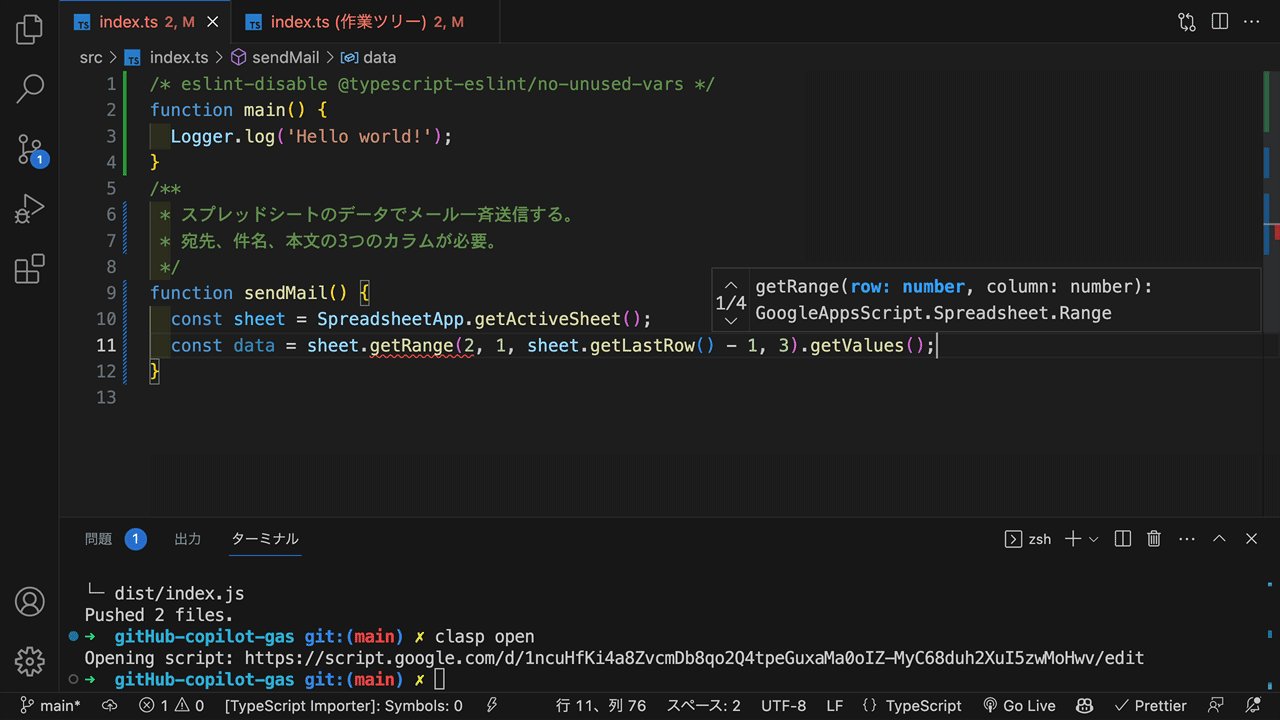
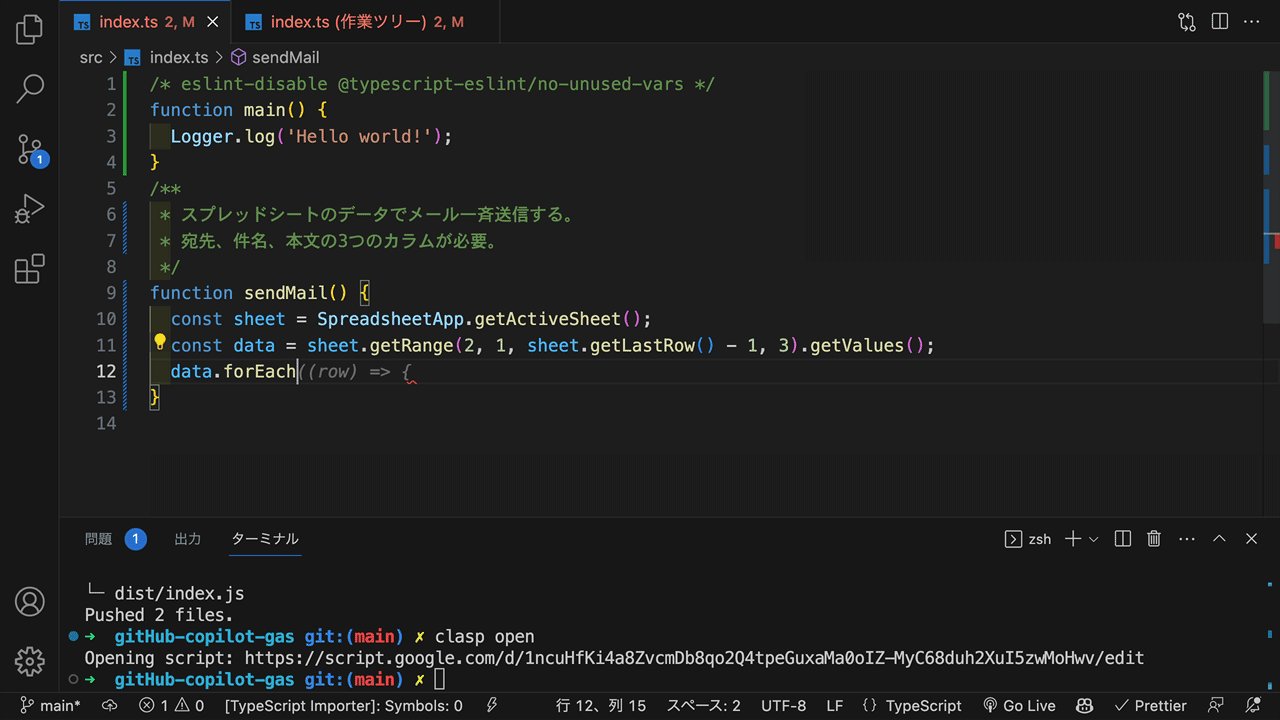
src/index.tsにメール送信の関数sendMail()を作成する
- 動画には、 の開発中に、GitHub Copilotが自動でコードを提案してくれる様子が収録されています。
- 灰色の文字になっている部分がGitHub Copilotが提案してくれているコードです。
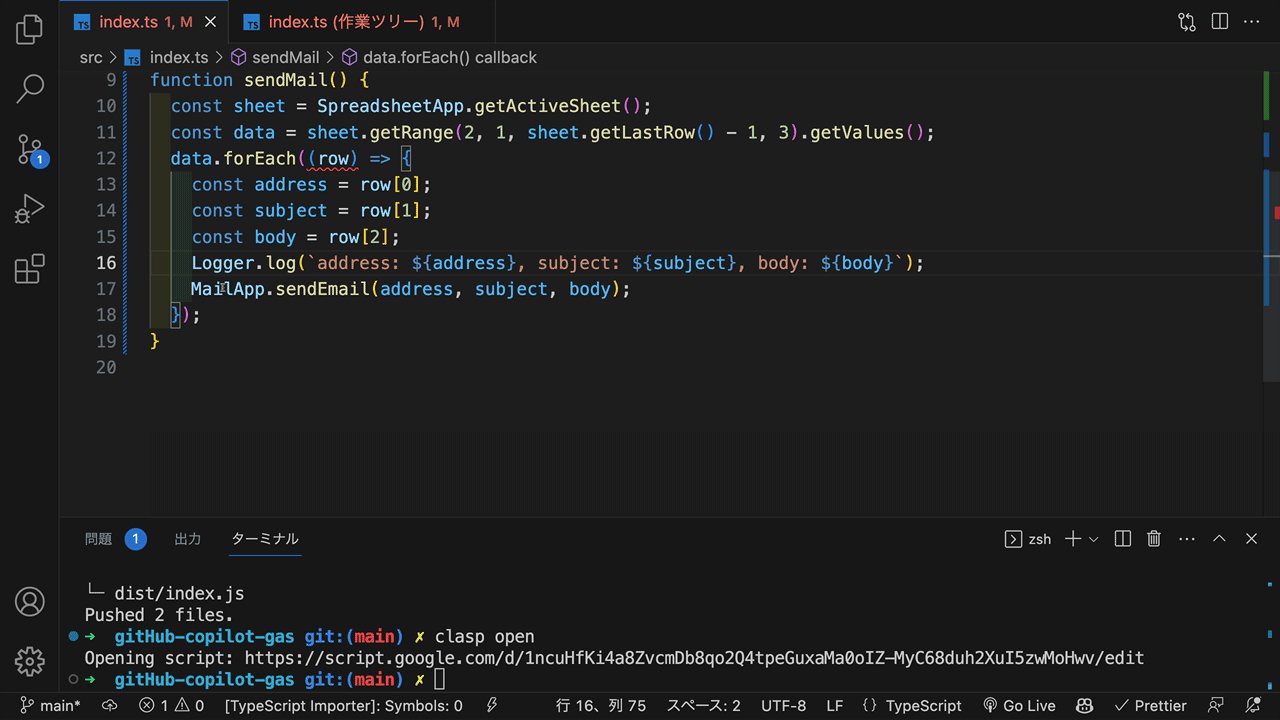
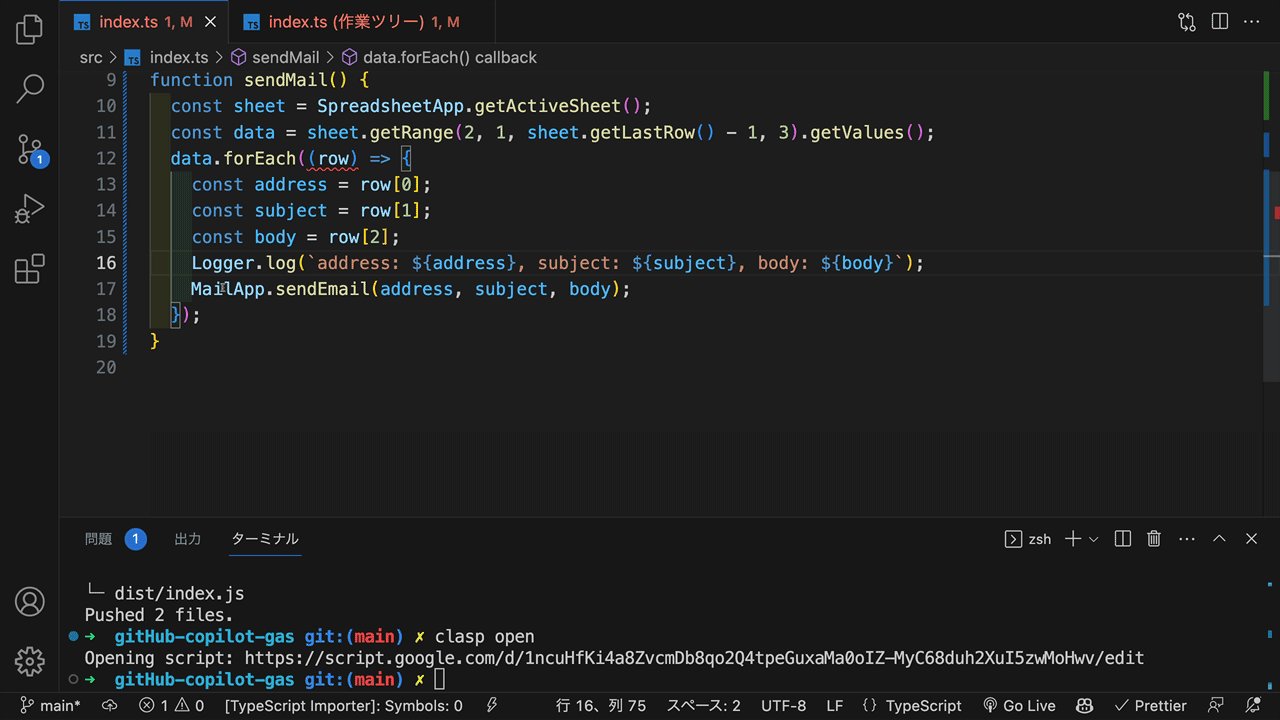
sendMail()の完成版
デプロイする
クラウド上のGASエディタで実行する
- sendMail関数を選択して実行する。
- スプレッドシートのからメールの宛先、件名、内容がログに出力される。
- にはメール送信されませんのでご注意ください
- スプレッドシートのメールアドレス列のデータをご自身のメールアドレスに変更して、再度、sendMail関数を実行してみてください。
- ご自身のGmailにメールが無事に届けば成功です!
GitHub Copilotがコードを自動で提案にしている点に注目してみよう!
自動提案している部分だけを抜き出してみました。コード入力している間に、自動でコードを提案してくれるのでコーディングがとても効率的に進めることができます!

▎おわりに
この記事は、GitHub CopilotでGAS(GoogleAppsScript)を爆速開発できる開発環境が欲しい!といった方に向けて、開発環境構築方法を解説しましたがいかがだったでしょうか?
- GitHub Copilotの利用方法
- GASローカル開発に必要なVSCode拡張機能
- Node.jsのインストール方法
- ClaspのインストールとGoole認証の方法
- ASIDEを使ったGAS開発環境の方法
- GitHub Copilotのコード自動提案を使ったGASの開発方法
上記、6点をしっかりと理解すれば、GitHubのAIがGASのコードを自動で提案してくれるようになり、爆速なGAS開発が実現できるはずです。
[宣伝] GASプログラミング入門の教材 - Udemy
- 2025年3月時点で、約3,400人の受講生を獲得し、「Udemy Business」に選定されてます。
- 「Udemy Business」とは、Udemyが「企業研修」向けに提供しているサービスのことです。
- Udemyで販売している全ての講座の中から、「企業研修」に提供できる高品質な講座をレビューや内容を加味して厳選していることが特徴のサービスです。
- その「Udemy Business」で、このGAS講座は採用されております。
- 教材の詳細は、以下のUdemyに記載しておりますので内容ご確認ください
- 以下のバナーから購入すると、通常、定価27,800円が1,800円に割引される特別クーポンが適用されます!
- 有効期限は、です。
