【入門者向け】React + Google Apps Scriptの開発環境を構築しよう
目次
記事概要対応OS1. Node.jsのインストール参考記事2. Visual Studio Codeのインストール3. Visual Studio Codeの拡張機能8選のインストールJapanese Language Pack for VS Code Auto Rename TagIntelliSense for CSS class names in HTMLindent-rainbowmaterial-icon-themePath IntellisensePrettier - Code formatterVisual Studio IntelliCode4. 「React + GAS」のソースコード準備と動作確認Githubリポジトリの準備ローカルリポジトリの準備claspにログインする「React + GAS」開発用のスプレッドシートを新規作成する5. 「React + GAS」ライブ修正をできるようにします6. まとめ[宣伝] GASプログラミング入門の教材 - Udemy関連記事
公開日:2022年9月30日 更新日:2022年9月30日
記事概要
これからReact + GAS(Google Apps Script)の開発に挑戦しようという方が、スムーズに開発スタートできるように開発環境の方法をまとめた記事です。
ローカル(自分PC)に開発環境を構築する必要があり、Node.js等のインストールなど難易度が高いのですが、この記事では詳しい解説はせず、最短で構築できるようにします。
対応OS
- Mac
- Windowsは対応してないのでご注意ください
1. Node.jsのインストール
参考記事
2. Visual Studio Codeのインストール
以下サイトから、Macを選択してダウンロードしてください。
3. Visual Studio Codeの拡張機能8選のインストール
Japanese Language Pack for VS Code
VSCodeメニューなどを日本語化する拡張機能です。
Auto Rename Tag
HTMLの開始タグを修正すると閉じタグも修正できるようになります。
IntelliSense for CSS class names in HTML
CSSファイルにあるクラス定義からHTMLのクラスを入力する際に、自動補完してくれる拡張機能です。
indent-rainbow
インデントごとに違う色がついてインデントが見やすくなります。
material-icon-theme
ファイルの種類に応じてアイコンを設定してくれます。
例えば、tailwind.confg.jsは、tailwindの設定ファイルなので、ロゴがiconとして設定されています。

Path Intellisense
ファイルパスを自動で補完してくれる拡張機能です。
例えば、imgタグのsrcでファイルを探す時にファイルを自動検索できるようになります。
Prettier - Code formatter
HTMLコードなどをきれいにFormat(コード整形)できるようになります。
インストール後、VSCodeに以下設定します。
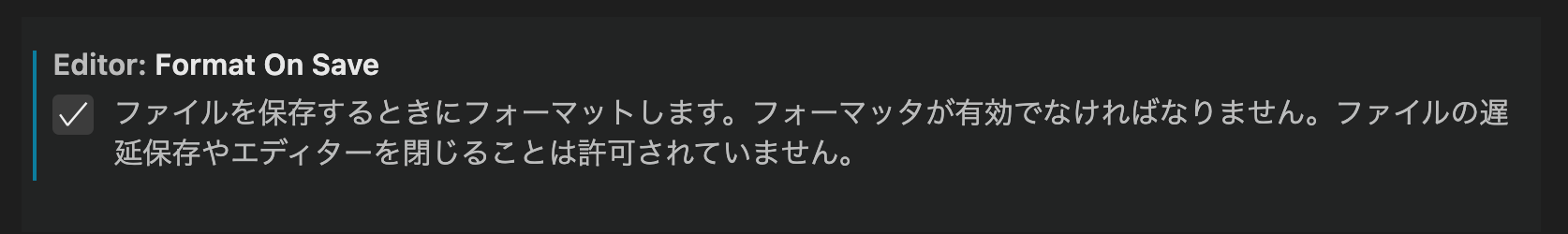
- 保存時にコード自動整形するように設定する
- で検索する。
- ONにする

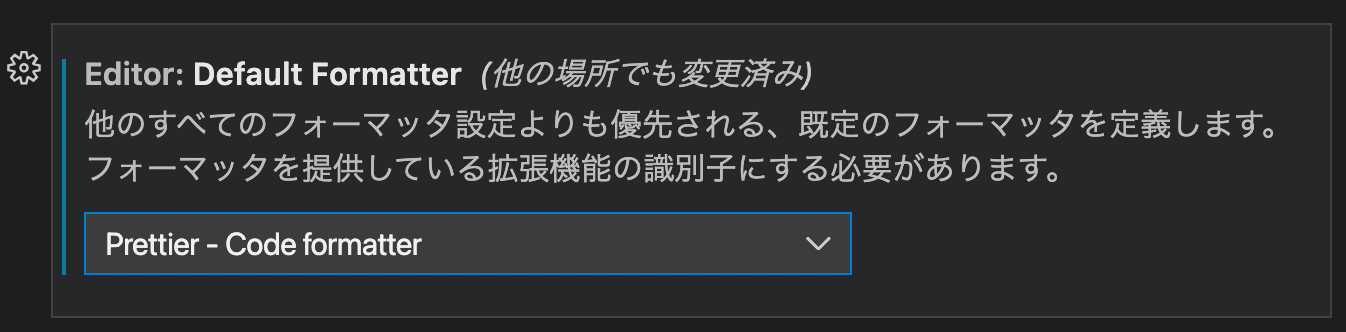
- Default FormatterをPrettierに設定する
- で検索する。
- ONにする

Visual Studio IntelliCode
IntelliCodeはVisual Studioの拡張機能の1つで、コードから推論して、適切なメソッドなどを自動補完してくれます。
IntelliCode は、使用する可能性が高いものを入力候補一覧の最上位に配置することによって時間を節約できます。 IntelliCode の推奨は、星の獲得数が 100 を上回る、GitHub 上の何千ものオープンソース プロジェクトに基づいています。https://visualstudio.microsoft.com/ja/services/intellicode/ より
GitHubのソースコードから学習して予測しているので精度は良さそうです。
4. 「React + GAS」のソースコード準備と動作確認
Githubリポジトリの準備
- React-Google-Apps-Scriptリポジトリを開く
- 自分のリポジトリにReact-Google-Apps-Scriptリポジトリのコピーを作成する。
- 「Use this templete」をクリックします。
- Repository nameに「React-GAS-Sample」と入力します。
- 「Private」を選択します。
- 「Create repository from templete」をクリックします。
- 「React-GAS-Sample」リポジトリ準備完了
ローカルリポジトリの準備
Macのターミナルを使って、"React-GAS-SampleリポジトリURL"をcloneしてください。
claspにログインする
claspとは、Google Apps Script(GAS)をローカルで管理出来る様になる CLI ツールです。 ソースやプロジェクト管理、ローカルからのスクリプト実行が可能となります。ここでは、claspを使って、Googleクラウドにログインします。
「React + GAS」開発用のスプレッドシートを新規作成する
- タイムゾーンを”Asia/Tokyo”(日本標準時間)に修正します。
- appsscript.jsonをVSCodeで以下のように編集します 。
- “America/New_York” ⇒ ”Asia/Tokyo”
- スプレッドシートを新規作成し、そこにReact-GAS-Sampleリポジトリのスクリプトをデプロイします。
デプロイ時にマニフェストファイルを更新するように求められる場合があります()。その場合、と入力します。
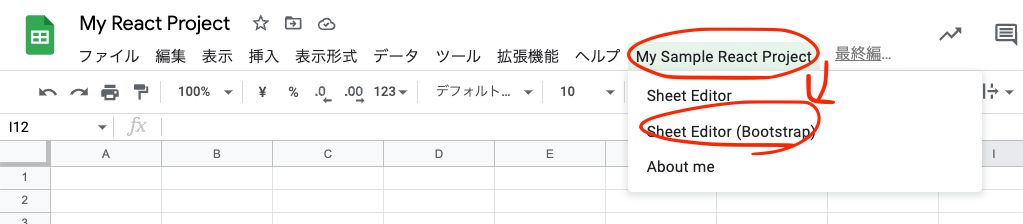
- 新規作成されたスプレッドシートを開いて、メニューが追加されていることを確認します。
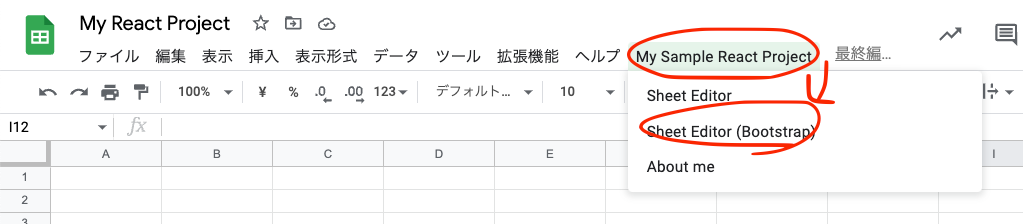
をターミナルで実行し、新規作成した Google スプレッドシート(ファイル名:"My React Project")を開きます。"My React Project"を開いている場合は、必ずページを再読み込みしてください。新メニュー("My Sample React Project")が表示されることが確認できます。
- サンプルプログラム動作を確認します。
- "My React Project"スプレッドシートのメニュー項目"をクリックします。
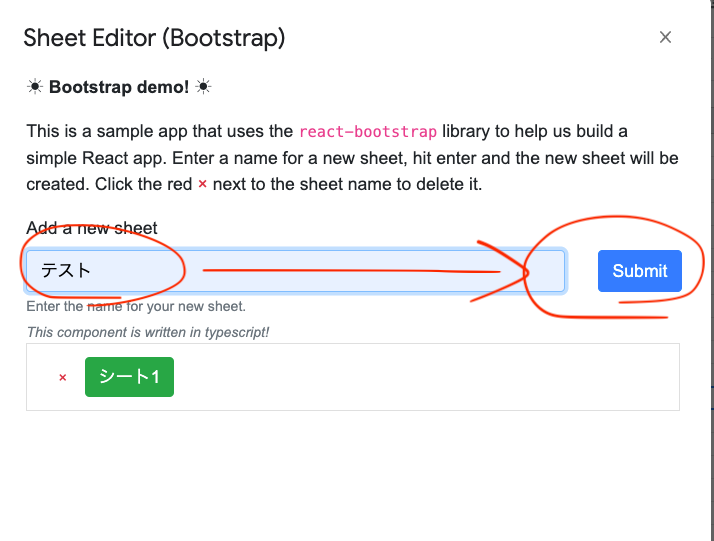
- が起動するので、シートを新規追加します。
- “テスト”と入力
- “Submit”をクリック
- “テスト”という名前のシートが新規に追加される


5. 「React + GAS」ライブ修正をできるようにします
- 証明書を生成します
- mkcert パッケージをインストールします:
b. mkcertでhttpsの証明書を生成します
- 開始(start)コマンドを実行します
- openコマンド実行
- "My React Project"スプレッドシートのメニュー項目"をクリックします。
- 開始(start)コマンド実行

- 以下、動画ようにVSCodeの修正が即座に反映できるようになったらライブ修正OKです。
6. まとめ
「GAS+ React」の開発環境は「ライブ修正」まで使えるようになれば完了です。実際に開発する場合、このOSSライブラリの開発手順の習得も必要となります。
開発手順については別の記事で扱っていきたいと思います。
最後に素晴らしきOSSを作成した開発者のenuchiに感謝!
[宣伝] GASプログラミング入門の教材 - Udemy
- 2025年3月時点で、約3,400人の受講生を獲得し、「Udemy Business」に選定されてます。
- 「Udemy Business」とは、Udemyが「企業研修」向けに提供しているサービスのことです。
- Udemyで販売している全ての講座の中から、「企業研修」に提供できる高品質な講座をレビューや内容を加味して厳選していることが特徴のサービスです。
- その「Udemy Business」で、このGAS講座は採用されております。
- 教材の詳細は、以下のUdemyに記載しておりますので内容ご確認ください
- 以下のバナーから購入すると、通常、定価27,800円が1,800円に割引される特別クーポンが適用されます!
- 有効期限は、です。
