【入門者向け】Tailwind CSS開発環境を構築しよう
公開日:2022年8月1日 更新日:2022年8月3日
記事概要
Tailwind CSS開発にこれから挑戦しようという方が、スムーズに開発スタートできるよう環境構築の方法をまとめてみました。
Node.js等のインストールなど多少、手間な作業がありますが、Web開発では必須になってくるので是非、挑戦してみてください。
対応OS
- Mac
- Windowsは対応してないのでご注意ください
1. Node.jsのインストール
参考記事
2. Visual Studio Codeのインストール
以下サイトから、Macを選択してダウンロードしてください。
3. Visual Studio Codeの拡張機能のインストール
以下記事を参考に拡張機能をインストールします。
4. Chromeプラグインのインストール
5. HTML準備
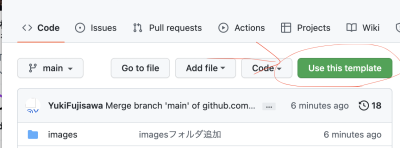
- Githubにログインしてから、以下Githubリポジトリにアクセスしてください。
- 「Use this templete」を実行してください。

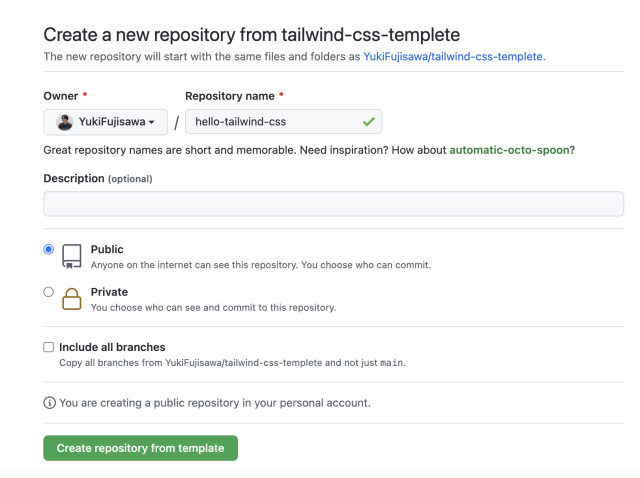
- 「hello-tailwind-css」というリポジトリ名で「Create repository from templete」を実行します。

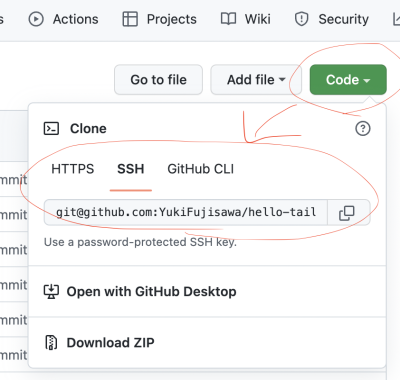
- リポジトリURLをコピーします

- 作成したリポジトリをローカルでしてください。
6. Tailwind CSSライブラリのインストール
node_modulesというディレクトリができていたらOKです。
以下、コマンドを実行して、確認してみてください。
7. Tailwind CSSの動作確認
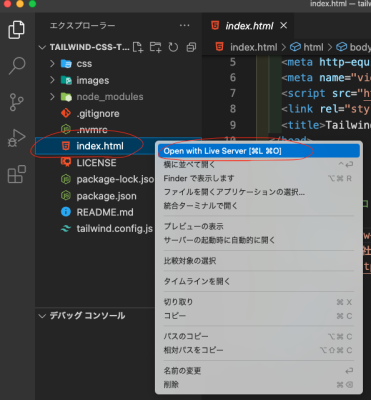
- VSCodeを起動して、ディレクトリを開きます。
- VSCodeにと が設定されていることを確認してください。もし設定していない場合は、以下参考に設定してください。
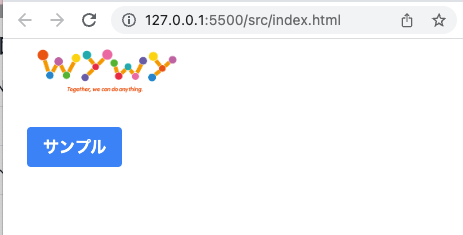
- index.html画面を開く
- > 右クリック > Open with Live Server
- http://127.0.0.1:5500/src/index.html が自動で開く
- CSSが効いてないので、巨大な画像が表示される

- 以下、コマンドをターミナルで実行
- の画面が正常に表示されることことを確認する

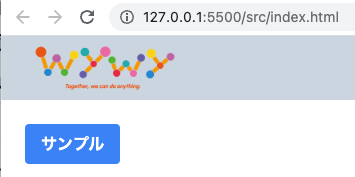
- ヘッダーの背景色を変更してみる
- headerタグのclassに を追加。
- 画面の背景に色がつきます。
は、Backgroud Colorの指定です。詳しくは、以下公式ドキュメントを参照

以上でTailwind CSS開発環境の構築は完了です。
まとめ
最後までご閲覧、ありがとうございました。
Tailwind CSS開発をスタートできるよう環境構築の方法をまとめてみました。開発環境にあたっては以下実行する必要があり一手間ですが、一度構築してしまえば便利に開発できるかと思います。
- Node.jsのインストール
- Visual Studio Codeのインストール
- Visual Studio Code拡張機能のインストール
- Chromeプラグインのインストール
- Tailwind CSSライブラリのインストール
- をターミナルで実行してCSSファイルを生成する
[宣伝] GASプログラミング入門の教材 - Udemy
- 2025年3月時点で、約3,400人の受講生を獲得し、「Udemy Business」に選定されてます。
- 「Udemy Business」とは、Udemyが「企業研修」向けに提供しているサービスのことです。
- Udemyで販売している全ての講座の中から、「企業研修」に提供できる高品質な講座をレビューや内容を加味して厳選していることが特徴のサービスです。
- その「Udemy Business」で、このGAS講座は採用されております。
- 教材の詳細は、以下のUdemyに記載しておりますので内容ご確認ください
- 以下のバナーから購入すると、通常、定価27,800円が1,800円に割引される特別クーポンが適用されます!
- 有効期限は、です。
