【Notion + Wraptas】ヘッダー画像をレスポンシブ対応させる方法6ステップ!
目次
記事概要完成物の確認対応方法6ステップステップ1. PC用の画像とスマホ用の画像を2つ用意するステップ2. Cloudinaryにスマホ用の画像をアップするステップ3. Notionのヘッダー画像にPC用の画像をアップするステップ4. PC用画像URLを取得するステップ5. JavaScriptを用意するステップ6. Wraptasの個別ページ設定にJavaScriptを設定するJavaScriptに興味がある方に向けた解説changeCoverImage関数window.onresize属性JavaScriptの解説まとめ記事まとめ[宣伝] GASプログラミング入門の教材 - Udemy関連ブログ
公開日:2023年1月9日 更新日:2023年1月9日
記事概要
Notionでは、Notionで書いたページをそのままWeb表示することができますし、Notionでカバー画像をアップするだけで、Webページのヘッダー画像を設定することができてとても便利です。
最近では、Notion + Wraptasで作成した社外向けのページ(コーポレートサイトなど)を見かけることも多くなってきました。弊社もNotion + Wraptasを活用しています。
ただ、お客様の第一印象を決めるヘッダー画像ですが、PCサイズでヘッダー画像を作成するとスマホで閲覧した時に画像が切り取られてしまいカッコ悪くなることがあります。スマホで閲覧した時の第一印象が「カッコ悪いヘッダー画像」という問題は改善したところです。

この問題をCloudinary + JavaScriptを上手く活用し、画面の幅によってPC用画像とスマホ用画像を切り替えること(レスポンシブ対応)で解決できます。
完成物の確認
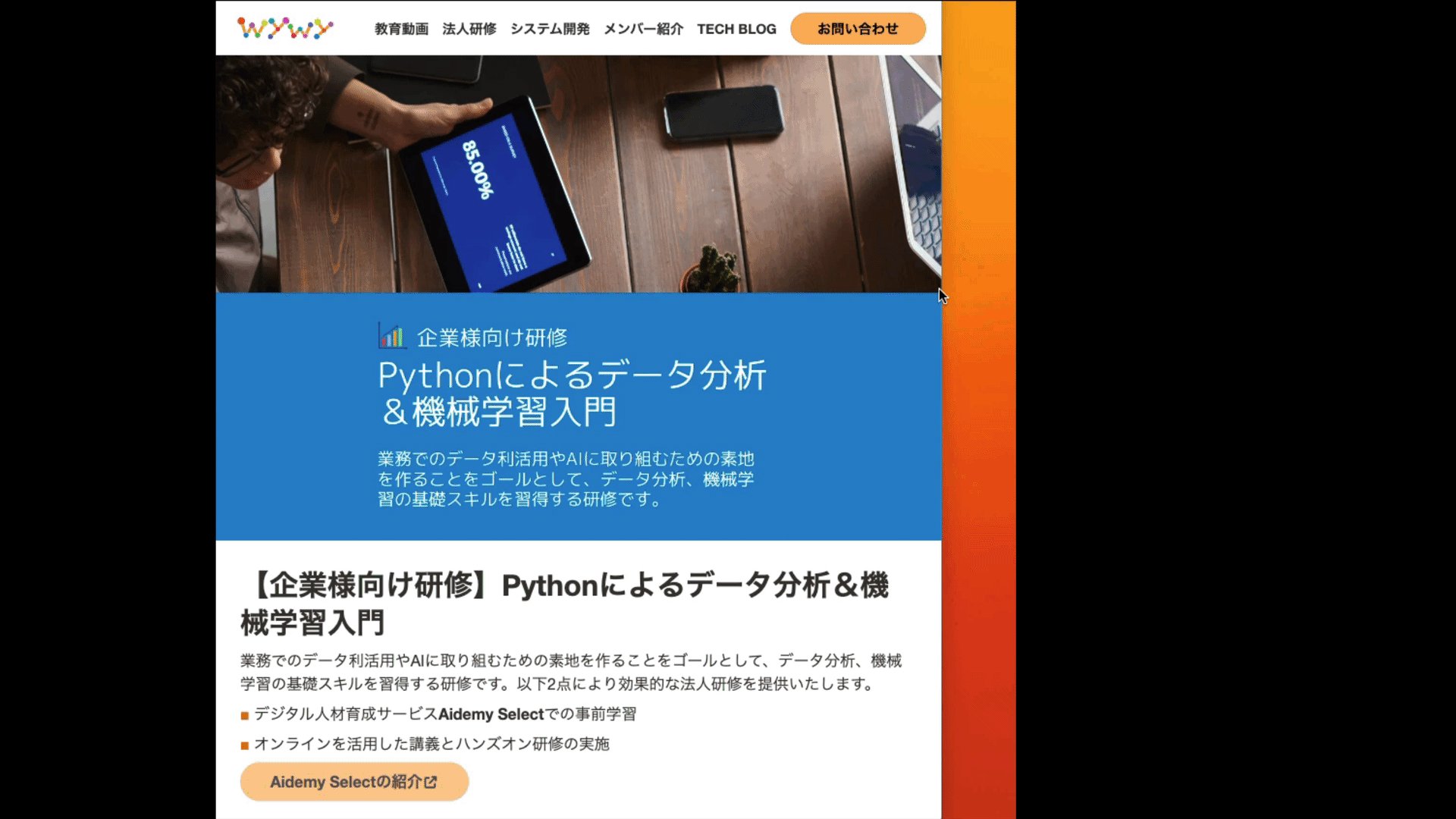
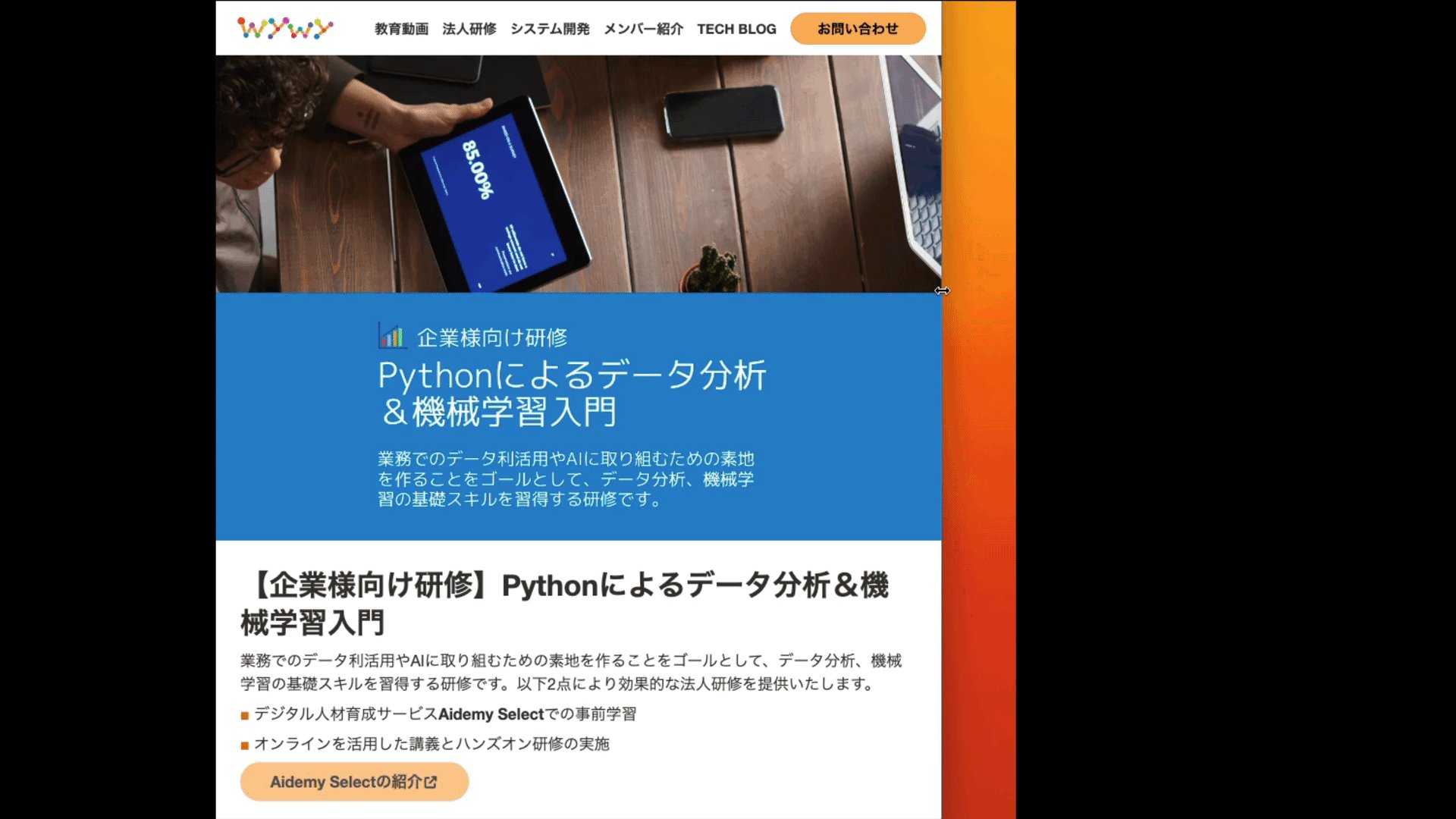
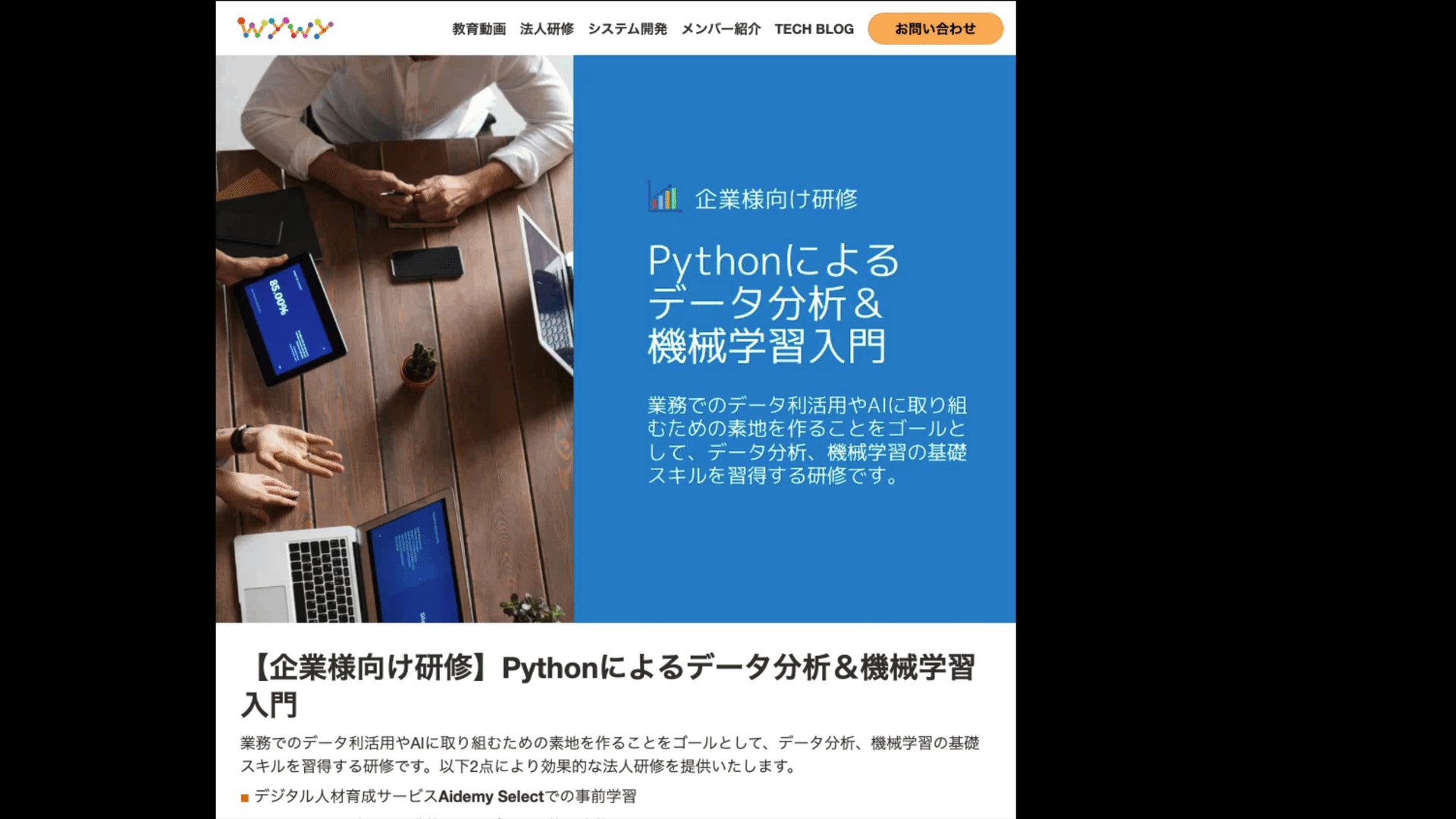
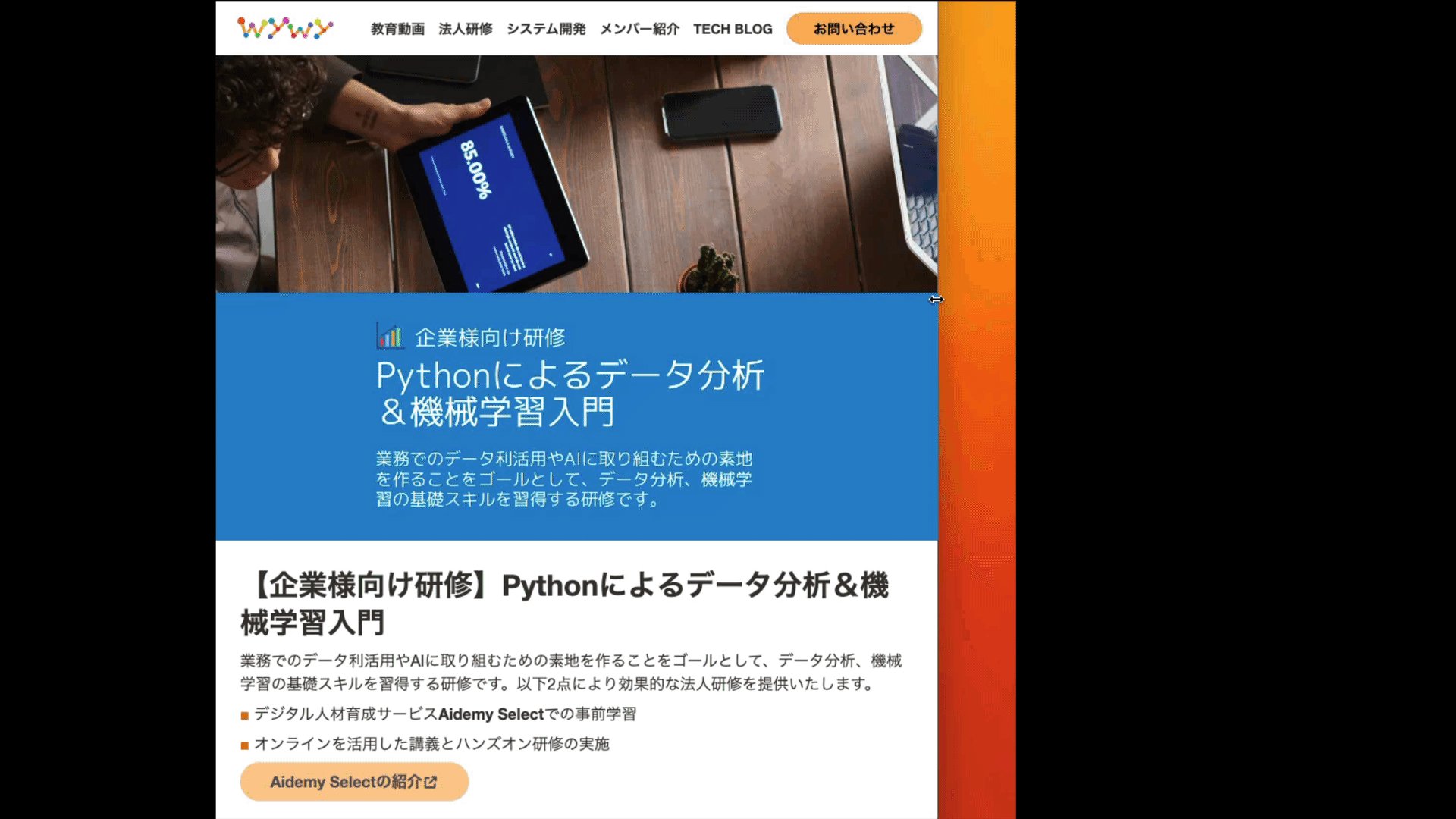
こちらが完成品です、768px以上でPC用画像、767px以下でスマホ用の画面を表示します。

対応方法6ステップ
ステップ1. PC用の画像とスマホ用の画像を2つ用意する
- 1680 * 945の画像をPC用とスマホ用で作成します。
- PC用の画像は、画面サイズが広くなると縦が切れてしまうので、横長になっても画像が切れないように縦に余白を持たせました。
- スマホ用は、画面サイズが狭くなると横が切れてしまうので、縦長になっても画像が切れないように横に余白を持たせました。
- PC用の画像はこちら

- スマホ用の画像はこちら

ステップ2. Cloudinaryにスマホ用の画像をアップする
Cloudnairyは、動画や画像をクラウドで保存することができるサービスです。保存した動画や画像をWebで配信できることが特徴です。そんな素敵なサービスが無料で利用できます。以下、利用手順です。
* 有料プランもありますが、個人、もしくは小規模のWebサイトだと無料の範囲で問題なく使うことができます。
- 会員登録します
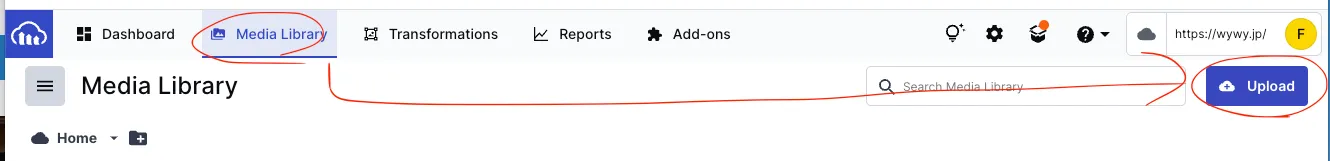
- 「メニュー > Media Library > Upload」から、スマホ用の画像をアップしてください

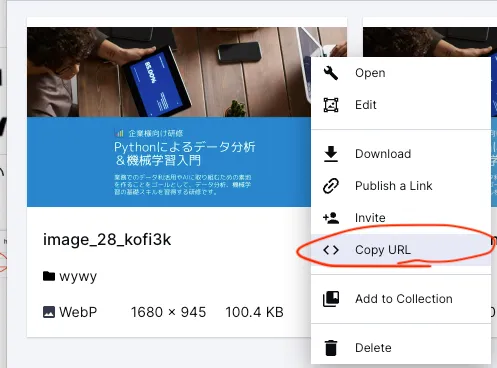
- アップロードが完了したら、画像URLをコピーします

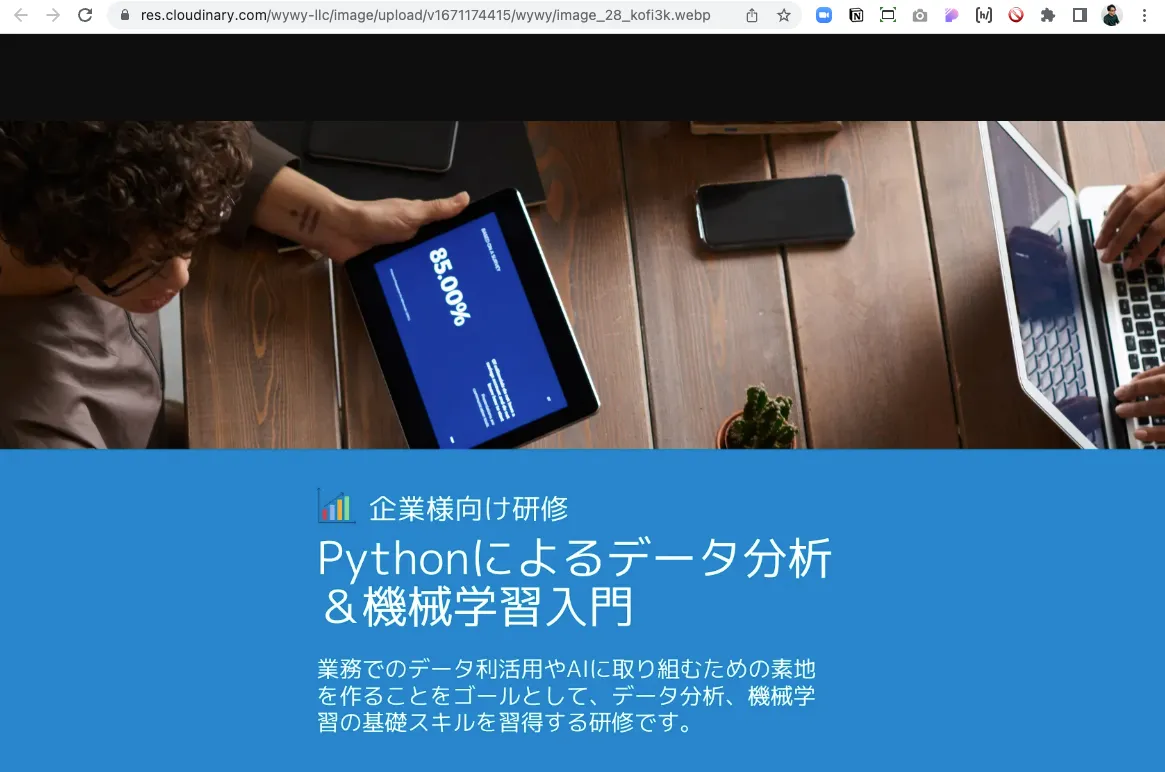
- 画像URL(スマホ用画像)がブラウザで閲覧できることを確認します。
以下、弊社の画像URL例です。画像によってURLは異なるのでメモしておいてください。

ステップ3. Notionのヘッダー画像にPC用の画像をアップする
初期表示はPCを想定して、Notionのカバー画像にPC用の画像をアップします。

ステップ4. PC用画像URLを取得する
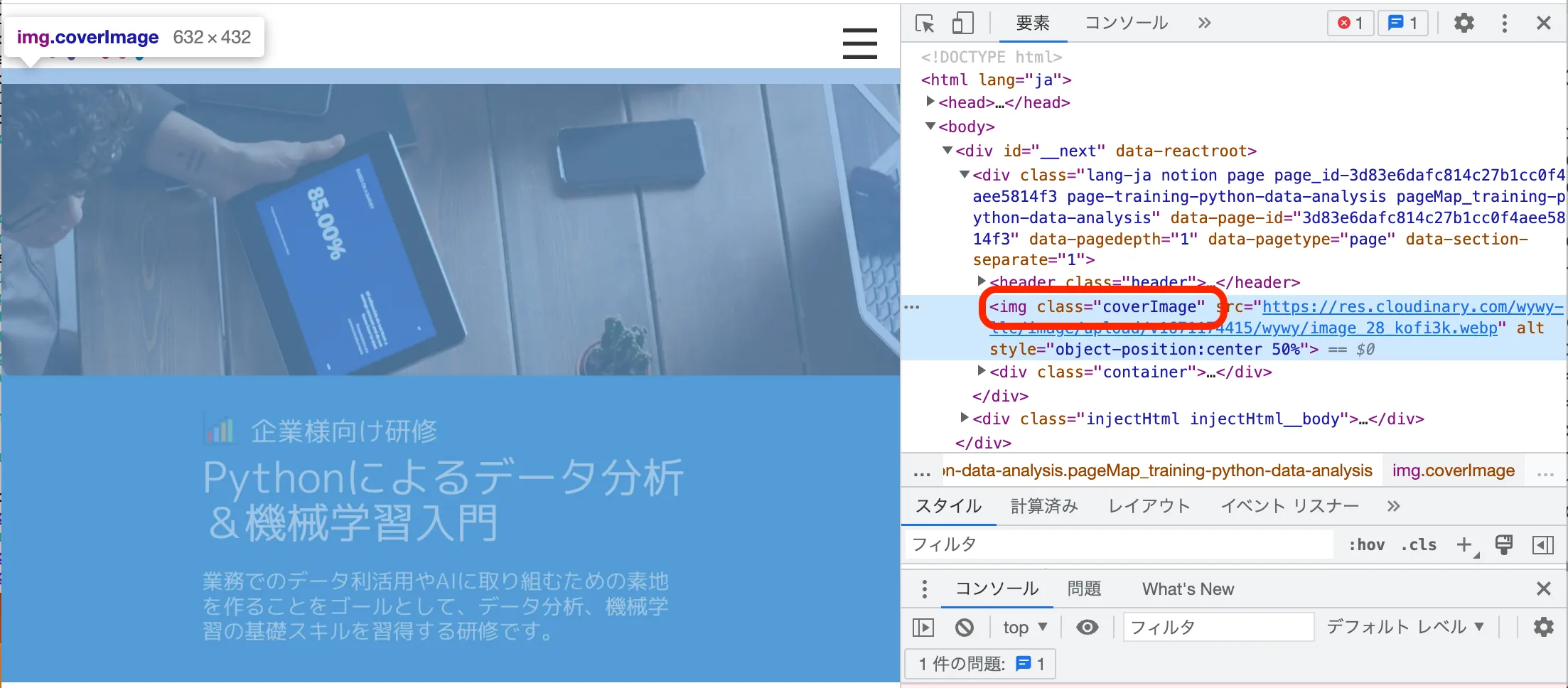
PC用画像URLは、ブラウザ上から取得します。
取得手順は以下の通りです。今回は、弊社のWebページを対象として説明します。
- 対象ページを開きます
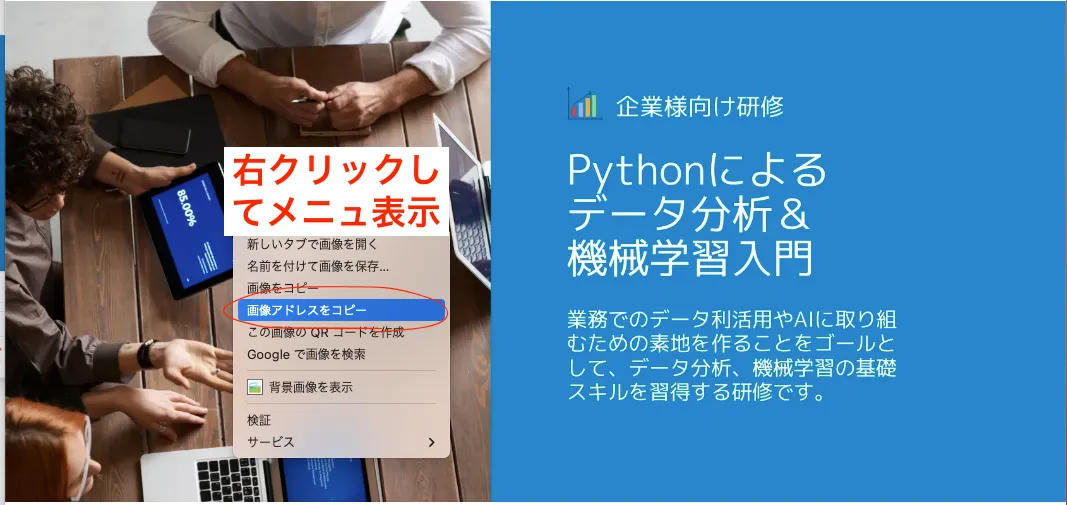
- 右クリックしてサブメニューを表示し、「画像アドレスをコピー」を実行する

- ブラウザのURLバーにコピーしたURLを貼り付けて画像が表示されることを確認する
ステップ5. JavaScriptを用意する
画像を切り替えるJavaScriptを作成します。
- にステップ4で取得したPC画像URLを記入してください。
- にステップ2で、Cloudinaryにアップしたスマホ用の画像URLを記入してください。
■ テンプレートJavaScript
■ 完成サンプル
下記、URLで書き換えたサンプルです
- PC画像URL
- https://s3.ap-northeast-1.amazonaws.com/wraptas-prod/wywy/3d83e6da-fc81-4c27-b1cc-0f4aee5814f3/085f9ea96478d2c6e25c3b92c87e9d20.webp
- スマホ画像URL
- https://res.cloudinary.com/wywy-llc/image/upload/v1671174415/wywy/image_28_kofi3k.webp
ステップ6. Wraptasの個別ページ設定にJavaScriptを設定する
設定方法は動画(42秒)で説明します。
以上で設定完了です!
JavaScriptに興味がある方に向けた解説
以下JavaScriptに興味がある人に向けた記事です。
changeCoverImage関数
- window.innerWidth
- ウィンドウの高さ(縦幅)をピクセル単位で取得することができます。
- 以下、解説した動画を用意してみました。
- ウィンドウの横幅をinnerWidthで取得して、768pxを条件にスマホ画像とPC画像を出し分けられるようにしています。
- Wraptasの仕様として、ヘッダー画像には が付与されています。
- で、ヘッダー画像のHTML要素()を取得することができます。
- で、画像のソースをSP_IMG(スマホ画像URL) に書き換えています。

window.onresize属性
ウィンドウの大きさが変更された時に実行する関数を設定することができます。
によって、ウィンドウの大きさが変更するたびにchangeCoverImage関数を実行するように設定することができます。
JavaScriptの解説まとめ
以下、3手順によってスマホ画像とPC画像を出し分けを実現してます。
① ユーザーが、ウィンドウの大きさを変更する。
② Webブラウザ(Chromeなど)は、ウィンドウの大きさ変更を検知し、window.onresize属性に設定されたchangeCoverImage関数を実行する。
③ changeCoverImage関数では、ウィンドウの横幅をinnerWidth属性で取得し、768pxを条件としてスマホ画像とPC画像を出し分ける(のsrc属性を書き換える)。
記事まとめ
以下、6ステップでトップのヘッダー画像を画面幅で切り替える方法を解説しました。
- ステップ1. PC用の画像とスマホ用の画像を2つ用意する。
- ステップ2. Cloudinaryにスマホ用の画像をアップする
- ステップ3. Notionのヘッダー画像にPC用の画像をアップする
- ステップ4. PC用画像URLを取得する
- ステップ5. JavaScriptを用意する
- ステップ6. Wraptasの個別ページ設定にJavaScriptを設定する
「画面幅によって画像を切り替えるのはこんなに大変なの?」
という感想を持たれた方もいるかもしれません。
少し難易度は高めですが、お客様の第一印象を決めるトップ画像です。カッコ良いページを目指して頑張ってみましょう!
[宣伝] GASプログラミング入門の教材 - Udemy
- 2025年3月時点で、約3,400人の受講生を獲得し、「Udemy Business」に選定されてます。
- 「Udemy Business」とは、Udemyが「企業研修」向けに提供しているサービスのことです。
- Udemyで販売している全ての講座の中から、「企業研修」に提供できる高品質な講座をレビューや内容を加味して厳選していることが特徴のサービスです。
- その「Udemy Business」で、このGAS講座は採用されております。
- 教材の詳細は、以下のUdemyに記載しておりますので内容ご確認ください
- 以下のバナーから購入すると、通常、定価27,800円が1,800円に割引される特別クーポンが適用されます!
- 有効期限は、です。
