【詳解】GAS + Tailwind CSS で最も単純なWebページを公開しよう
目次
▎はじめに▎記事のゴールを確認しようWebアプリURL(サンプル)画面イメージ▎なぜ、GASでTailwindCSSを使うのか▎TailwindCSSとは▎TailwindCSS 5つのメリット▎Tailwind CSSの開発環境が爆速で手に入るTailwind Playの使い方を覚えよう!Tailwind Playで “Hello World!!” しようTailwind Playの画面説明Tailwind Playで見出しタグh1をスタイリングしてみよう!▎なぜTailwind CSSだとh1タグの文字が小さい?[結論]リセットCSSが含まれているため同じページでもChromeとSafariで文字の大きさ、間隔などが異なります▎TailwindCSSページをGASで公開しようGAS Webアプリを準備します。GASでTailwindCSSファイルを作成します。▎GASでのCSSファイル読み込む方法を理解しようhello.htmlに追加した<style><?!=cssContent?></style>の意味を理解しようコード.gs に追加したHtmlService.createHtmlOutputFromFile(ファイル名).getContent()の意味を理解しよう▎おわりに完成版コードはこちら▎参考記事[宣伝] GASプログラミング入門の教材 - Udemy▎関連記事
公開日:2023年2月12日 更新日:2023年2月12日
▎はじめに
GASでWebページを作成できるようになりたい!といった方に向けて、Tailwind CSS + GASのWebページ作成に関連したスキル・知識を詳細に解説した記事です。本記事では、以下、スキルと知識を得ることができます。
- Tailwind CSSの開発環境が爆速で手に入るTailwind Playの使い方
- Tailwind CSSのユーティリティクラスの検索方法、基本的な使い方
- リセットCSSの理解
- TailwindCSSのCSSファイルを生成する方法
- CSSファイルをGASで読み込む方法
※ この記事は、以下記事の続編という位置づけです。もし、読んでない場合は、内容ご一読いただけますと幸いです。
▎記事のゴールを確認しよう
今回の記事で解説する「Tailwind CSS + GASでの最も単純なWebページ」は以下の画面です。単純ですが、Tailwind CSS + GASでWebページを表示するための重要な基礎となるので詳しく解説します。
▎なぜ、GASでTailwindCSSを使うのか
- 結論としては、TailwindCSSが小規模の社内向けページのデザインに適しているからです。
- GASのWebページは、小規模かつ社内向けページ(特にフォーム入力)が多いことから、TailwindCSSを活用することで、デザイン性の良いWebページを素早く作ることが可能となります。
- ここでいう小規模とは、開発者が1人できる1-2ページ程度のWebページです。
- 例えば、問い合わせ入力ページ(HTML) ⇒ 入力完了ページ(HTML) ⇒ 入力データを連携(GAS)くらいの規模が小規模のイメージです。
- ただ、Tailwind CSSの開発には自分のPCに開発環境を構築(Node.js、Visual Studio Codeのインストールなど)しなければならないことがデメリットでした。しかし、「Tailwind Play」というオンラインエディタを活用すればこのデメリットは解決できます。
- この記事では、オンラインエディタサービス「Tailwind Play」を活用して素早くTailwindCSSを開発し、GASに取り入れていく方法を中心に紹介します。
重要キーワード
・小規模の社内向けページのデザインに最適
・Tailwind Play
・オンラインエディタ
▎TailwindCSSとは
まずは、TailwindCSSとはどのようなものか説明します。
- Webサイトを作成するためのCSSフレームワークです。
- CSSフレームワークとは、Webページのパーツ集のことです。開発者はパーツを組みわせることで、デザイナーでなくてもある程度良いデザインのページ作成することができます。TailwindCSS以外だと、Bootstrapが有名です。
- 2019年5月にv1.0がリリースされた比較的新しいフレームワークです。最新は、2021年12月にリリースのv3系統です。
- 一番の特徴はユーティリティファーストであることです。
- ユーティリティファーストとは、独自のCSSを記述せずHTMLのclass属性にTailwind CSSが事前に用意したクラス(以下、ユーティリティクラスと呼ぶ)を使ってデザインを整える(以下、スタイリングと呼ぶ)という考え方です。
- 通常、Webページをスタイリングする場合、開発者はそのWebページ用のCSSを記述します。しかしTailwind CSSの場合、開発者はページ用のCSSを記述しません。HTMLのclass属性にユーティリティクラスを直接記述してスタイリングします。
重要キーワード
・CSSフレームワーク
・ユーティリティファースト
・ユーティリティクラス
▎TailwindCSS 5つのメリット
いくつかの記事と自分の経験から5つのメリットにまとめました。
- クラス名を考える時間を節約することができます。
- CSS設計の名前をどうすれば良いのか悩ましいという問題を解決できます。
- 参考:コンポーネントの名前が難しい問題
- CSSファイルのサイズを最小限に抑えることができます。
- 10〜20KBくらいです。参考としてCSSファイルを添付しておきます。
- 安全にWebページのスタイルを変更することができます。
- HTMLファイルに変更が閉じられるので影響範囲を限定することができます。共通CSSを修正すると影響範囲が広く、バグを起こす場合があります。例えば、「paddingがデザインと少しずれていたので直したら、別の場所のレイアウトが壊れた」と言ったケースが考えられます。TailwindCSSであれば、そのHTMLに限定されるのでそのような心配がありません。
- デザインのスタイルに一貫性を保たせることができます。
- ユーティリティクラスによって、使える色を特定のパレットに制限したり、長さを8pxの倍数に制限したりすることなどが特徴です。この特徴によって、統一感のないデザインが作られてUXの一貫性が崩れてしまうことを防ぐことができるメリットがあります。
- 参考:Tailwindの本質と注意点
- レスポンシブデザインに対応することができます。
- sm:640px、md:768px、lg:1024pxなど画面サイズが定義してあって開発者が考える必要がないです。
- 参考:Responsive Design
TailwindCSS 5つのメリットまとめ
・クラス名を考える時間を節約できる
・CSSファイルサイズの最小化できる
・安全にWebページのスタイルを変更できる
・スタイルの一貫性を保てる
・レスポンシブデザインに対応できる
▎Tailwind CSSの開発環境が爆速で手に入るTailwind Playの使い方を覚えよう!
オンラインエディタサービス「Tailwind Play」を活用して素早くTailwindCSSを開発する方法を解説していきます。
Tailwind Playで “Hello World!!” しよう
Googleで、 と検索します。
- 「Tailwind Play」 と検索結果に表示されるのでクリックします。URLは以下の通りです。

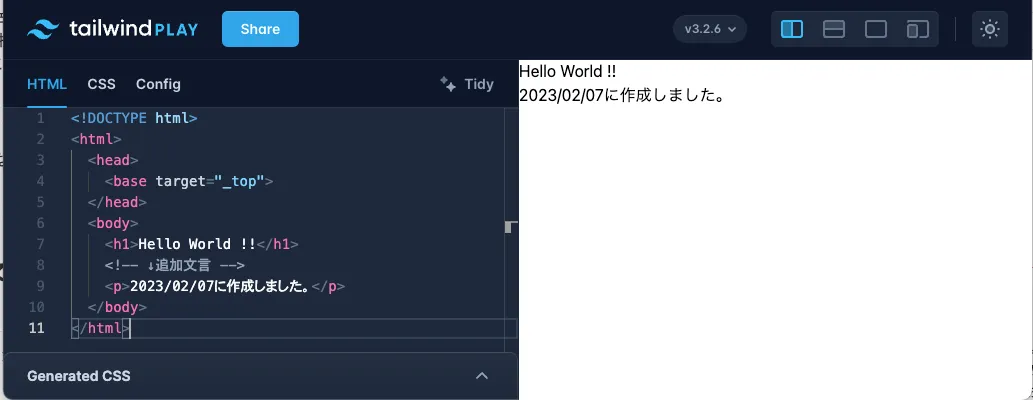
- 前回の記事で作成したHelloWebアプリの をコピペします。
- “Hello World!!”と表示されることを確認します。

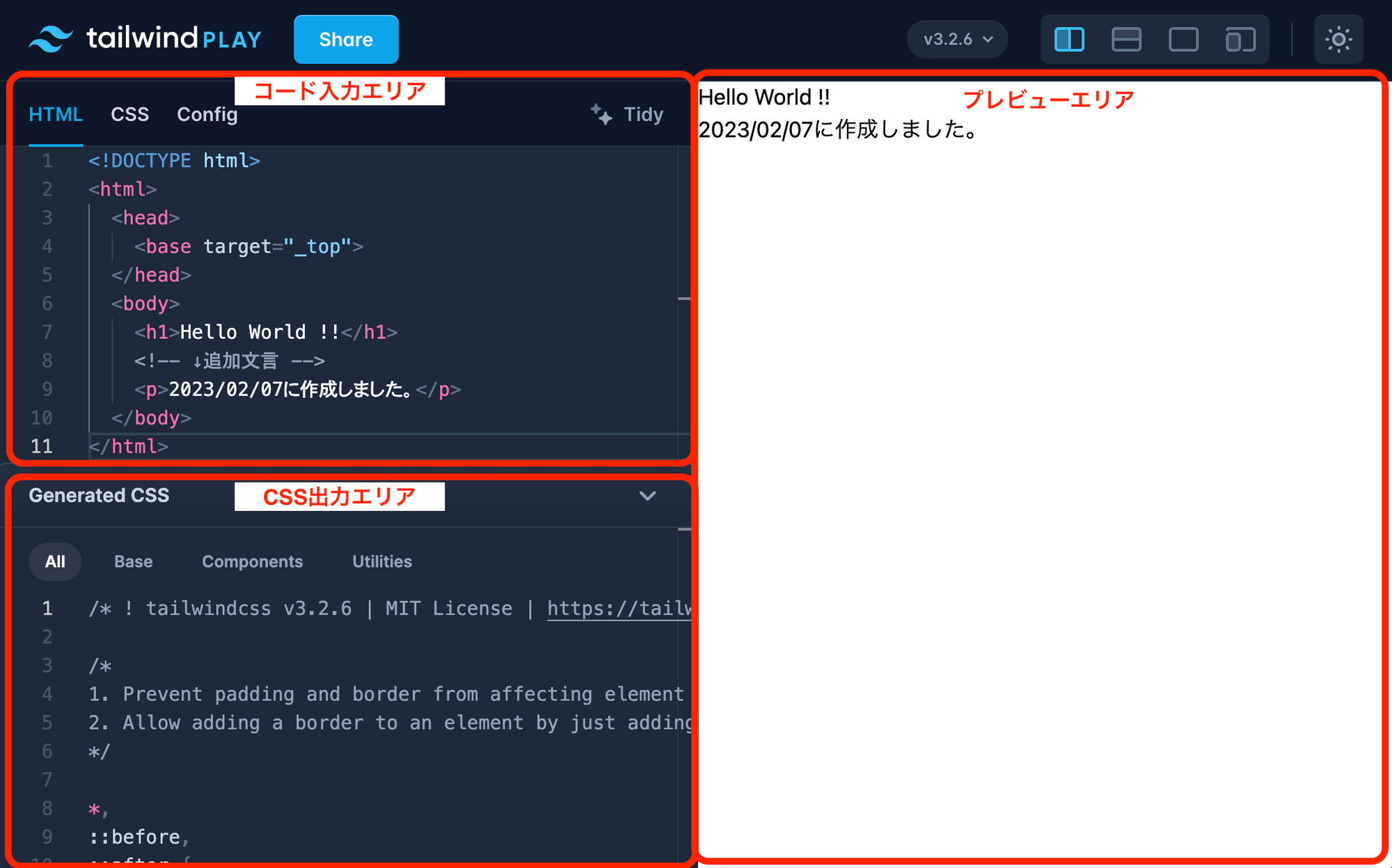
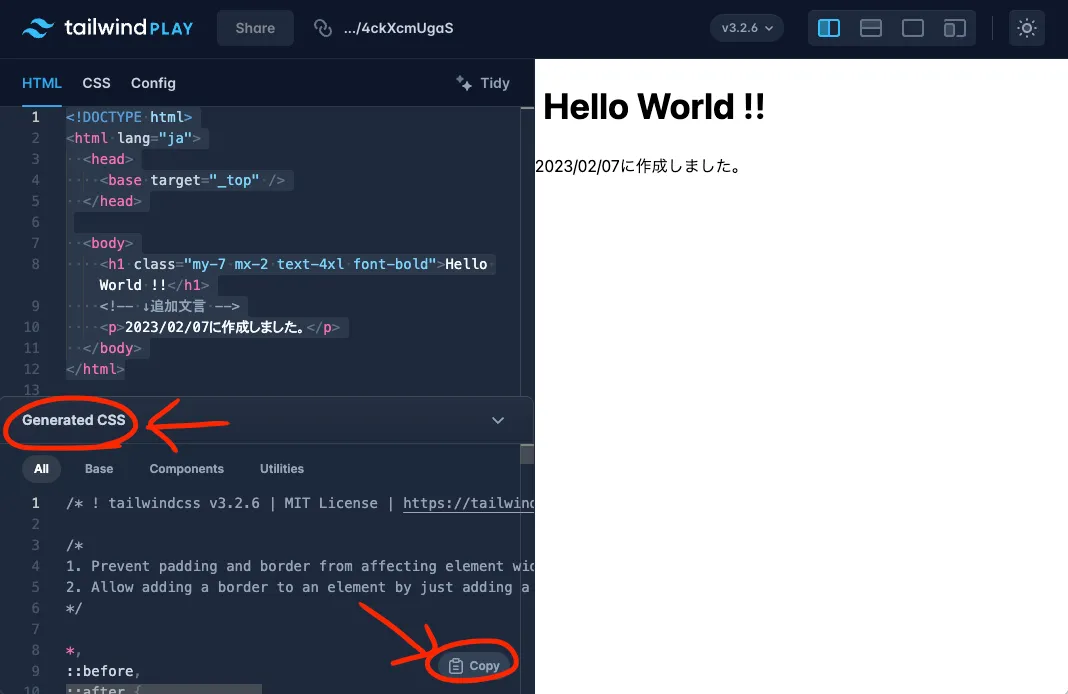
Tailwind Playの画面説明
コード入力エリア、CSS出力エリア、プレビューエリアの3つのエリアに分かれています。通常、環境構築が必要な機能をオンラインで提供してくれる非常にありがたいサービスです。
それぞれ説明していきます。

- コード入力エリア
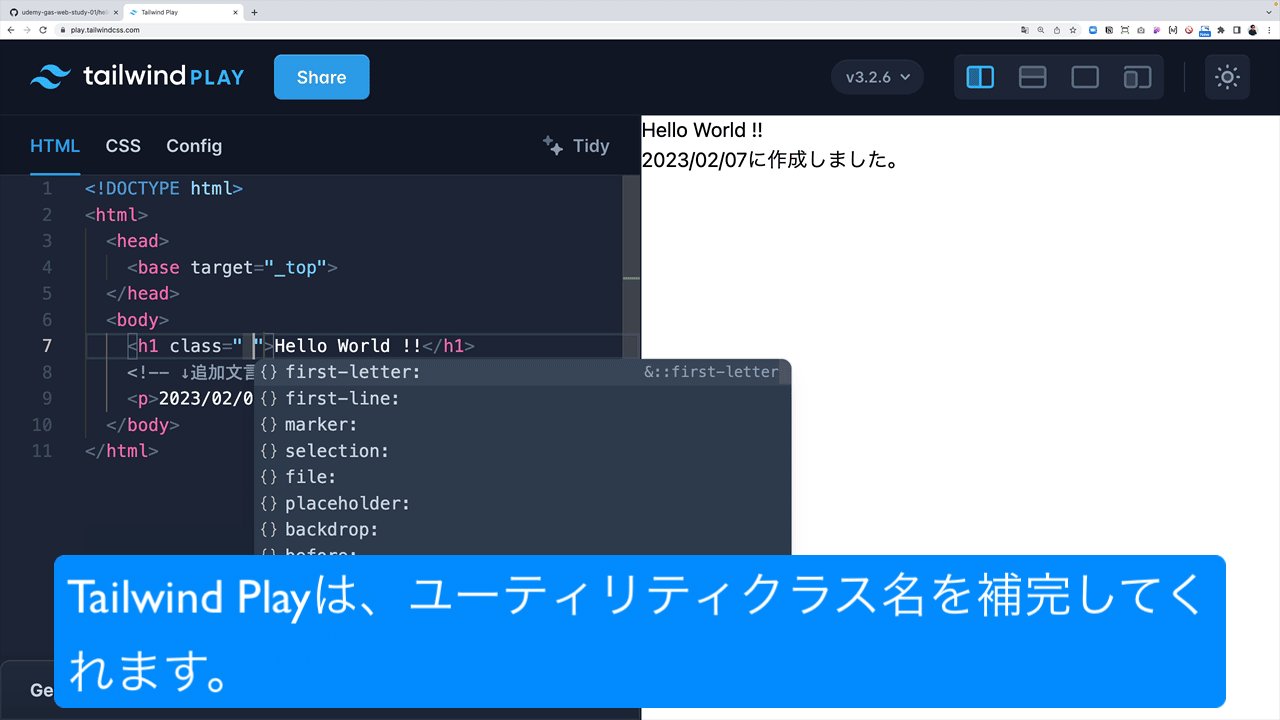
- HTMLタブ:HTMLを入力します。コードをキレイに整えてくれたり、ユーティリティクラスをコード補完してくれたり、クラスの順番を修正してくれたりと結構、便利に動作してくれます。
- CSSタブ:などを入力します。 を使うとclass をひとつにまとめてコンポーネント化することができます。この記事では使わないので詳しい説明は割愛します。興味があれば、こちらの公式ドキュメントを参照してください。
- Configタブ: に相当します。この記事では使わないので詳しい説明は割愛します。興味があれば、こちらの公式ドキュメントを参照してください。
- CSS出力エリア
- 必要最小限のTailwindow CSSを出力してくれるエリアです。このエリアに出力された内容をCSSファイルにコピペして利用します。Allタブしかほぼほぼ使わないので、Allタブの内容をCSSファイルにコピペして、HTMLファイルで読み込むという理解でOKです。
- プレビューエリア
- コード入力エリアの内容、CSS出力の内容を合わせたブラウザ表示をリアルタイムでプレビューしてくれます。
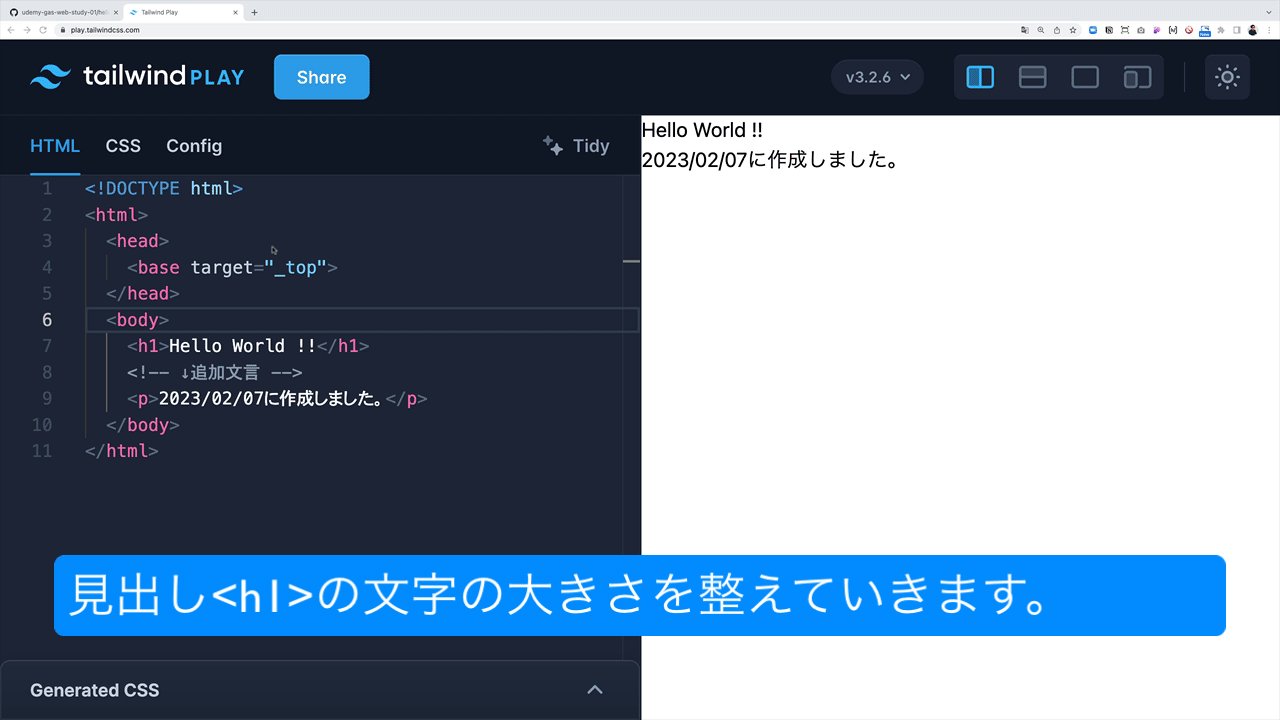
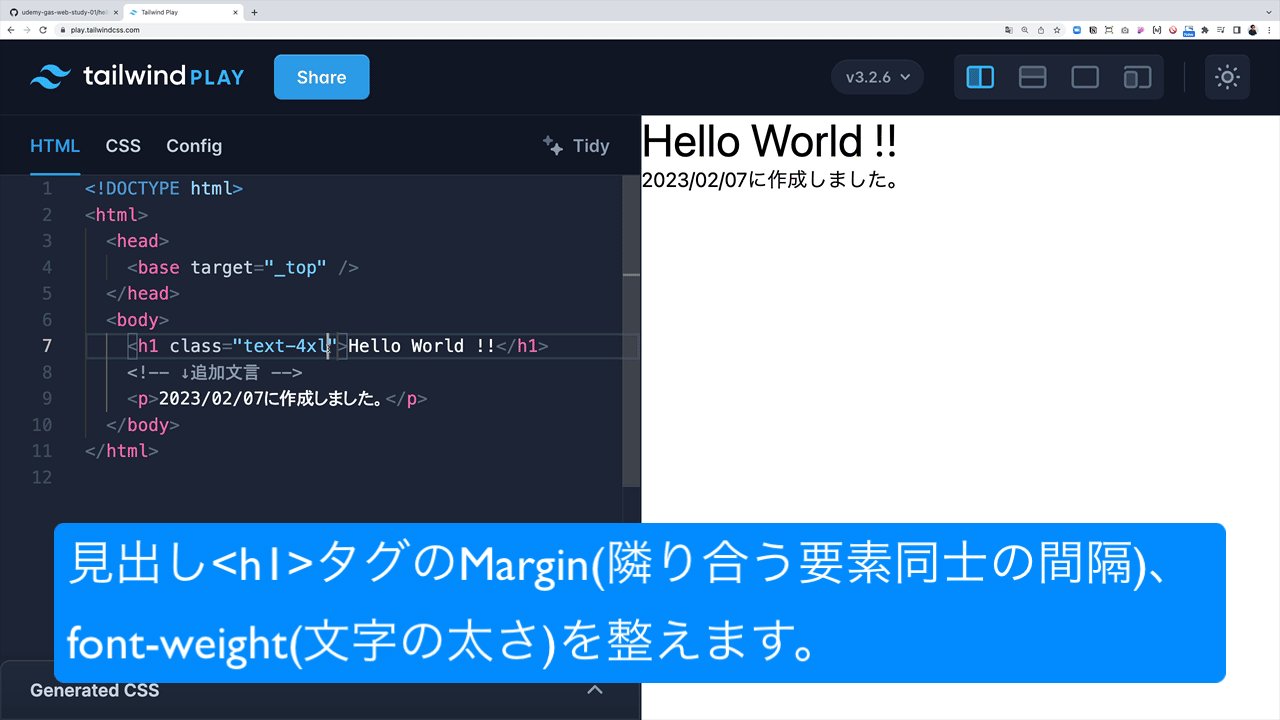
Tailwind Playで見出しタグh1をスタイリングしてみよう!
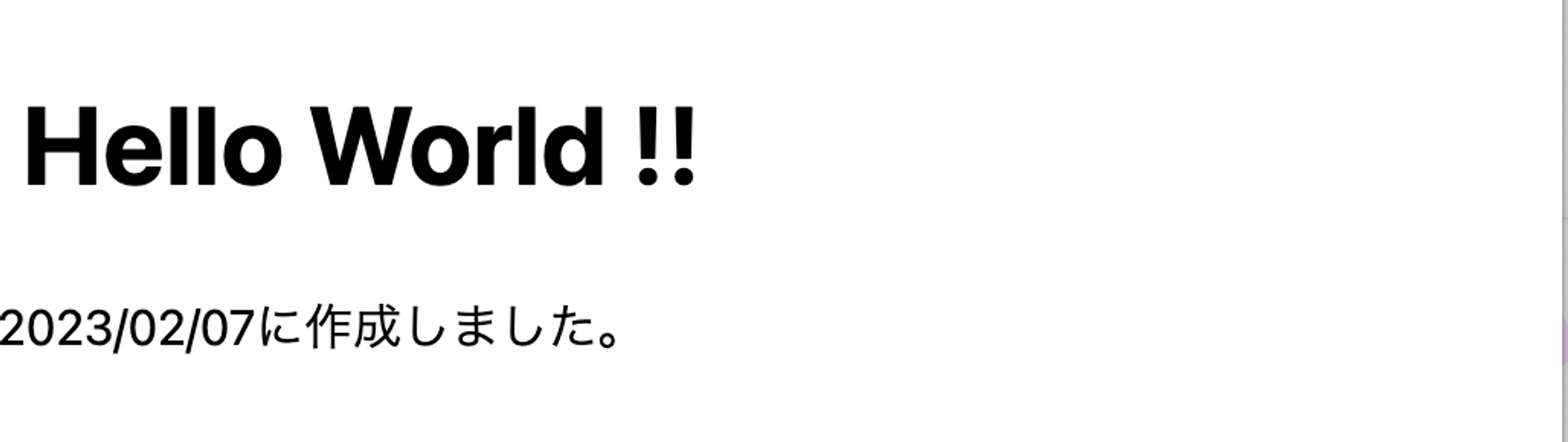
- スタート(スタイリング前)

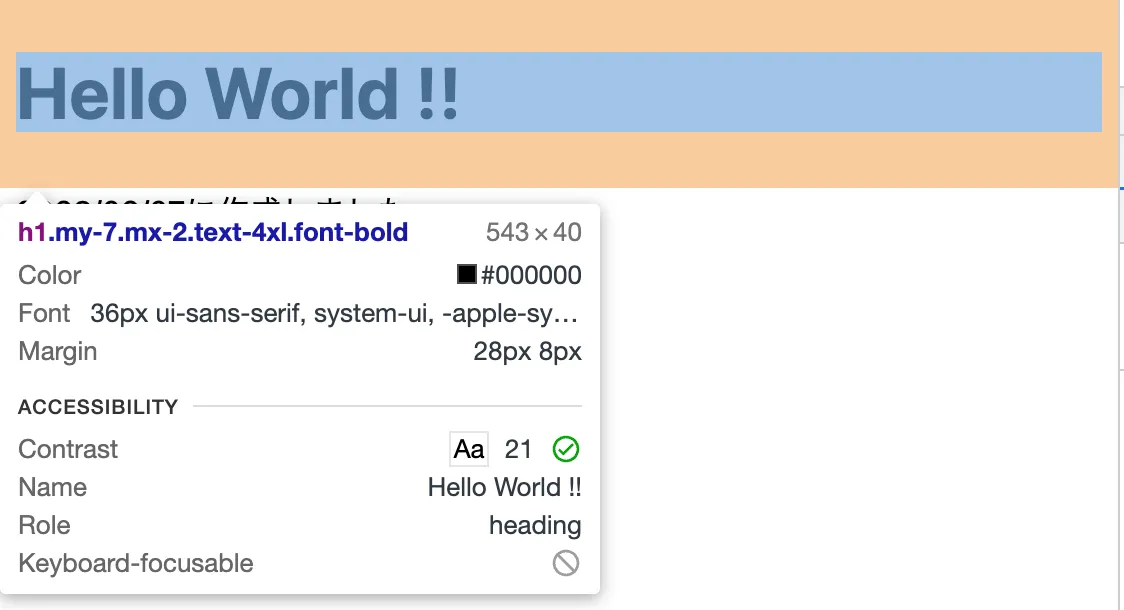
- ゴール(スタイリング後)

- ゴールのスタイルを確認します。
- 右図は、スタイリング後のFont (文字の大きさ)、Margin(隣り合う要素同士の間隔)、font-weight(文字の太さ)を表示したものです。
- 、、、 という感じになっています。

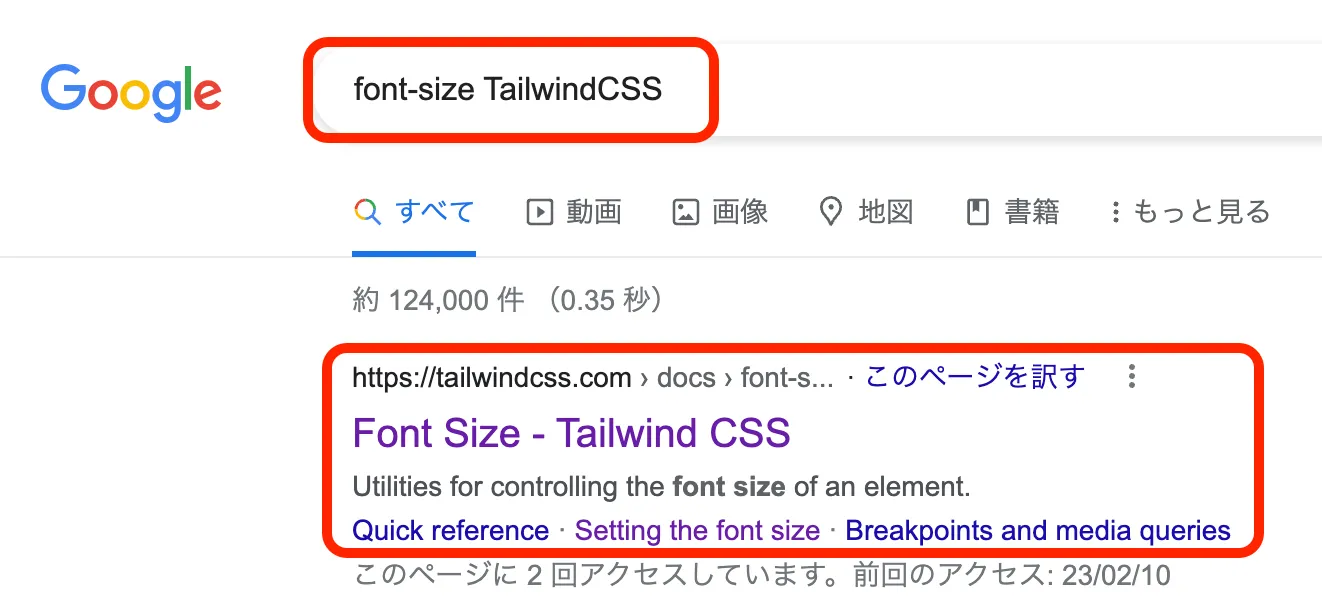
- 「font-size TailwindCSS」とGoogle検索します。
- 「 Font Size - Tailwind CSS 」と検索結果に出てくるのでそのページを開きます。

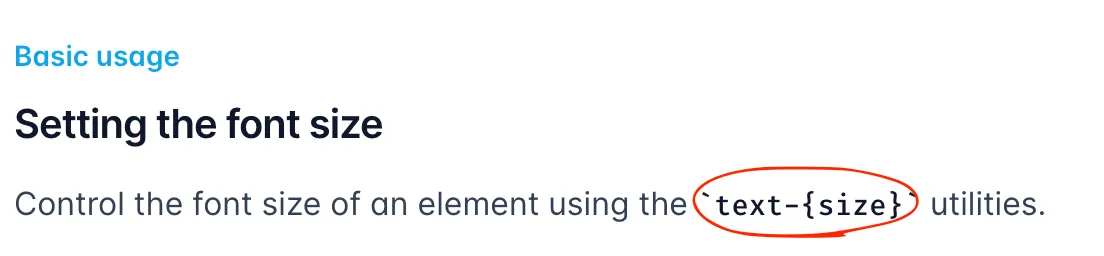
- と設定すると文字の大きさが調整できることを理解します。
- この 例えば、だと、スモールサイズの文字という指定です。
- などをユーティリティクラスと呼んでいます。

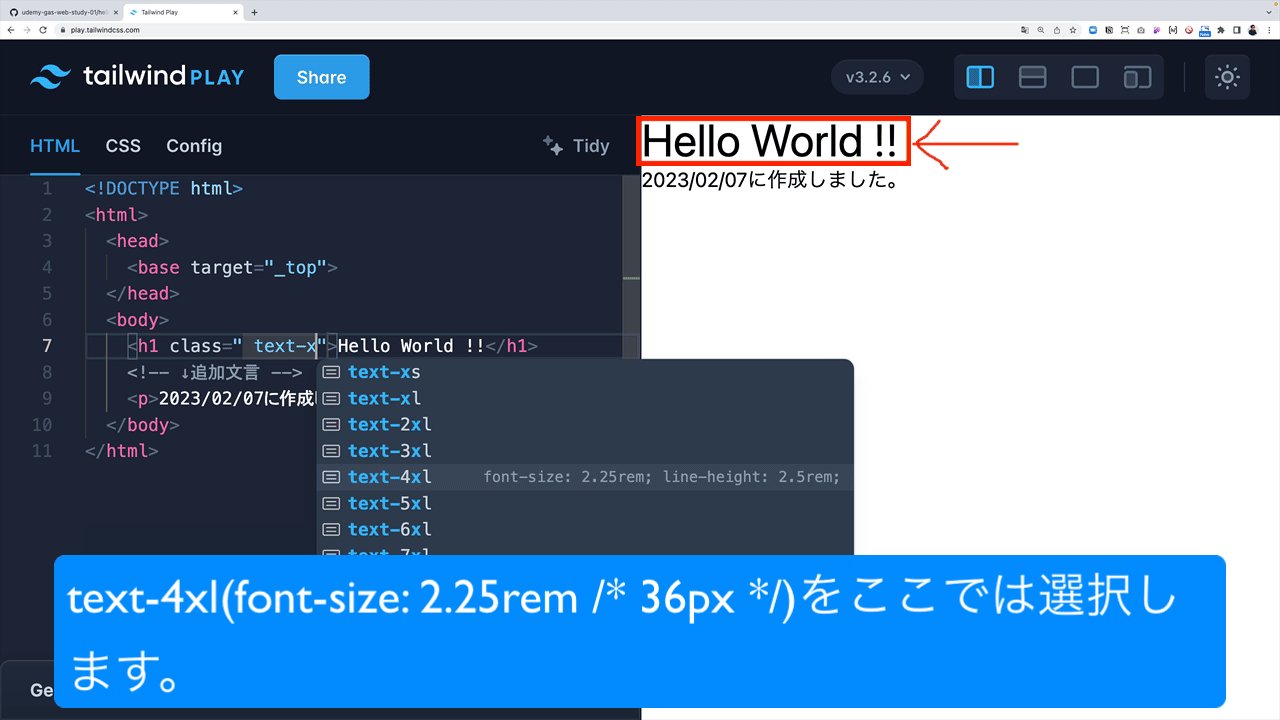
- ユーティリティクラスの一覧から36pxをに対応する探します。
- であることがわかります。

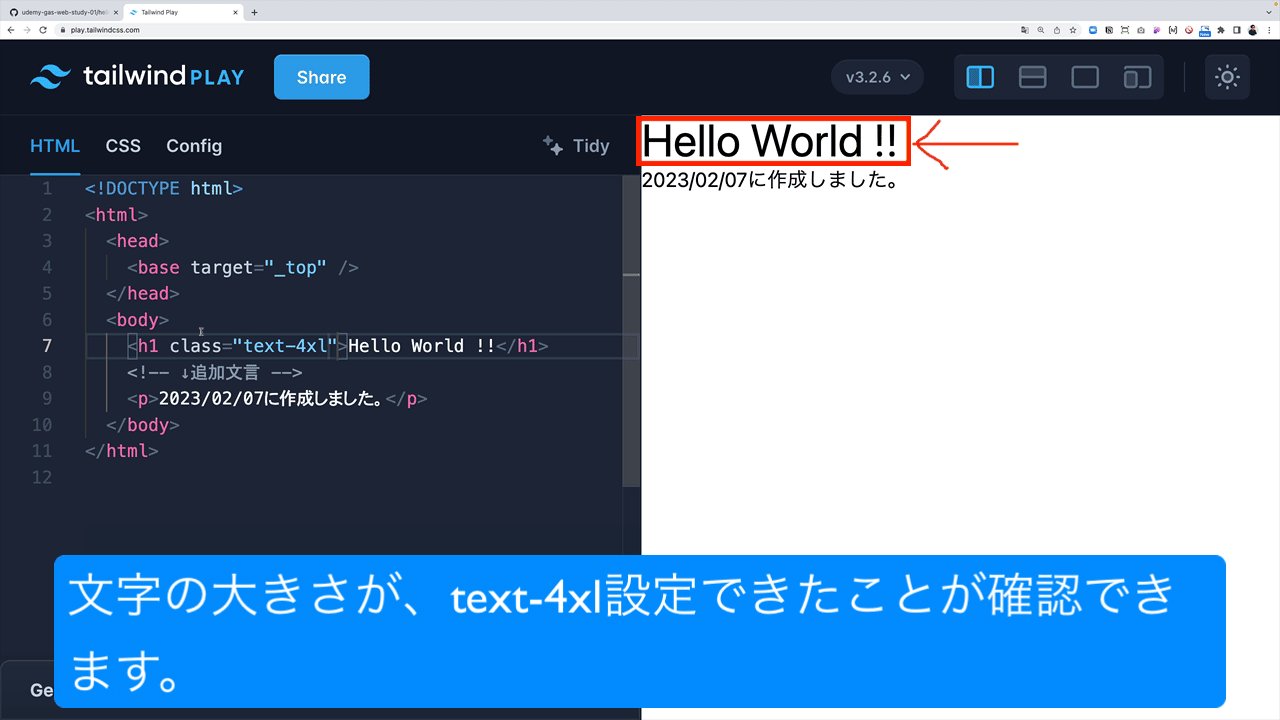
- 見出しタグh1にユーティリティクラス を追加します。

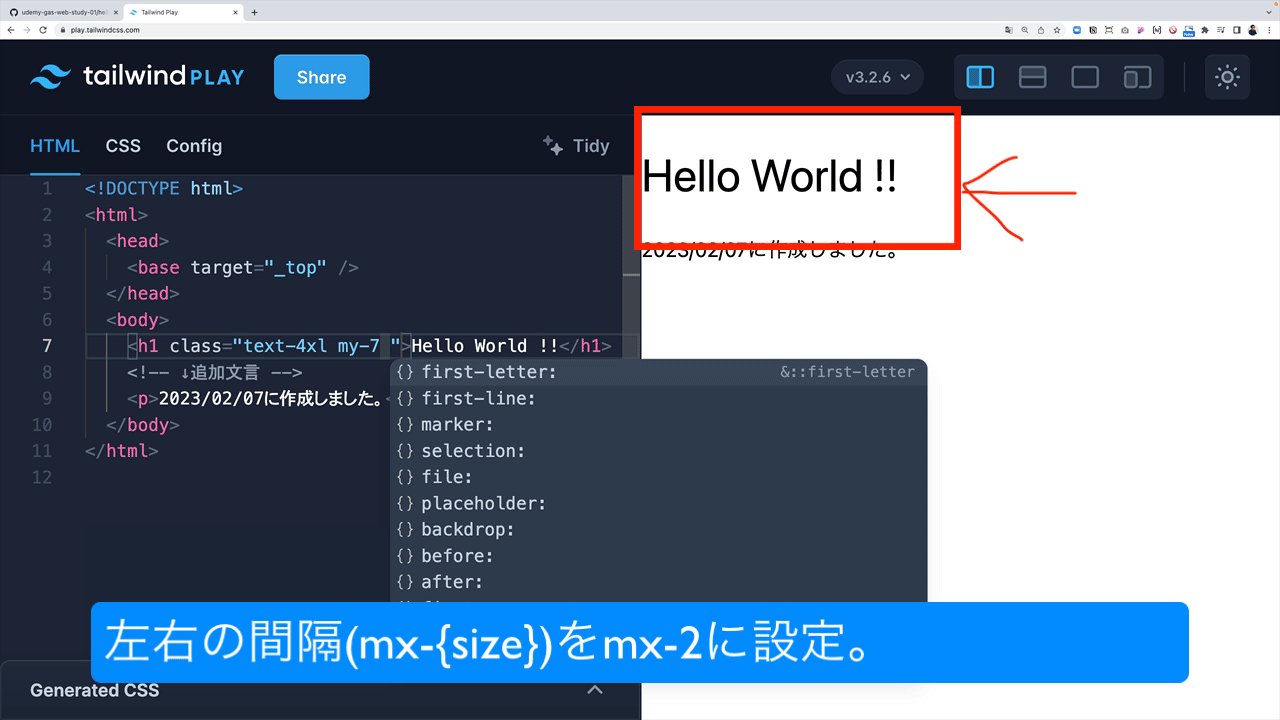
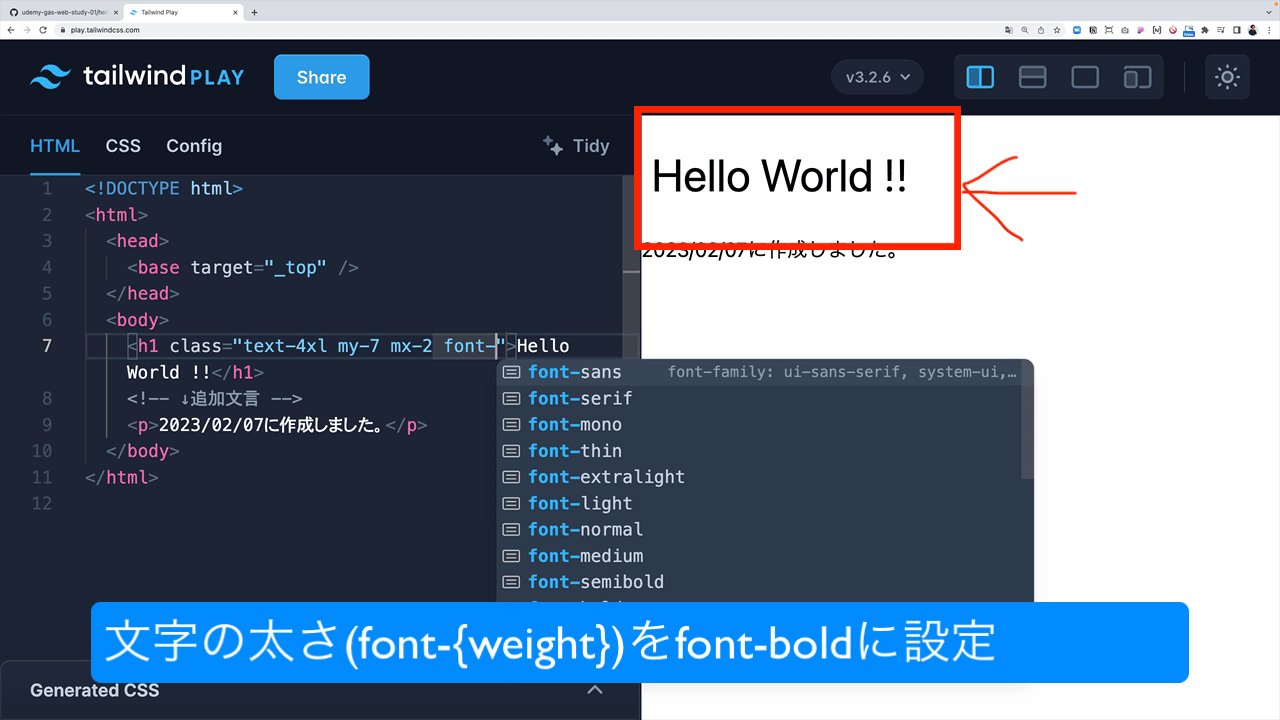
- 次にfont-sizeと同じ要領で、、、 のユーティリティクラスも検索します。
- 「margin TailwindCSS」とGoogle検索
- Margin - Tailwind CSS
- 上下のmargin:
- 左右のmargin:
- 「font-weight TailwindCSS」 とGoogle検索



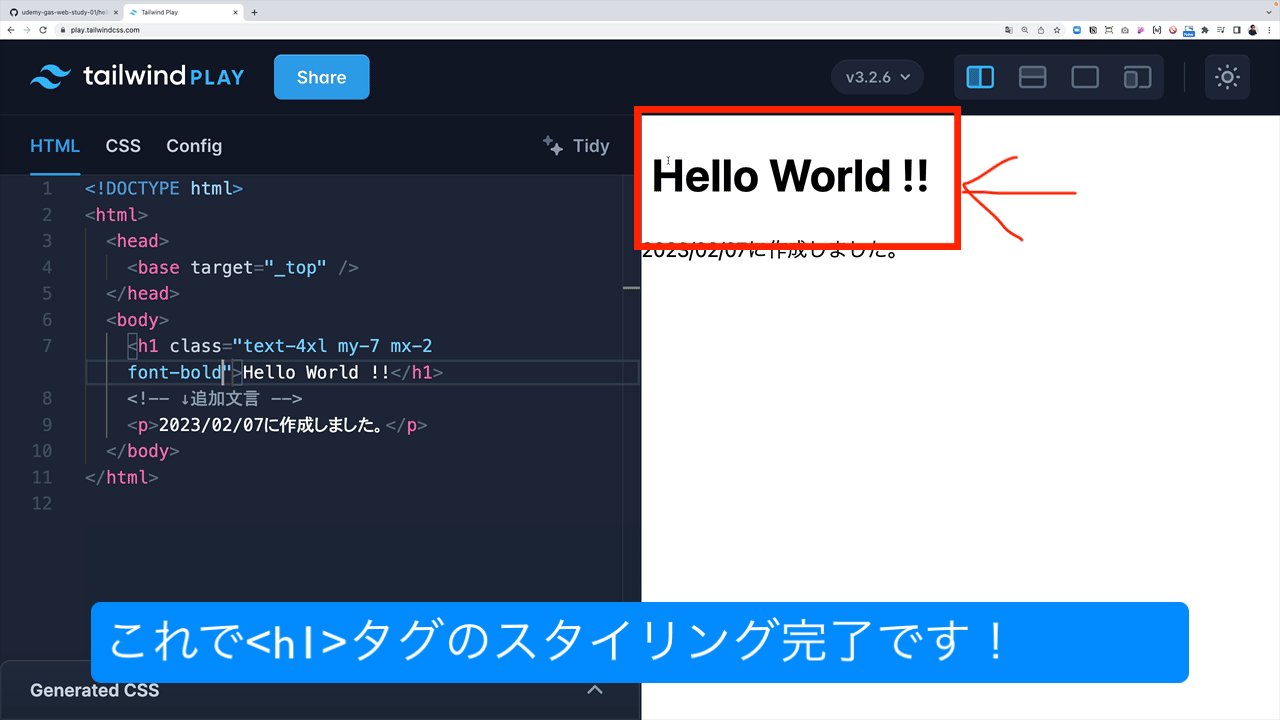
- 見出しタグh1にユーティリティクラス 、、を追加します。

- ゴールと同じ表示になったので、以上でh1のスタイリングは完了です!
重要な概念
・、などをユーティリティクラスと呼ぶ
・「{CSS プロパティ名} TailwindCSS」とGoogle検索すれば、大体のユーティリティクラスは検索することができる
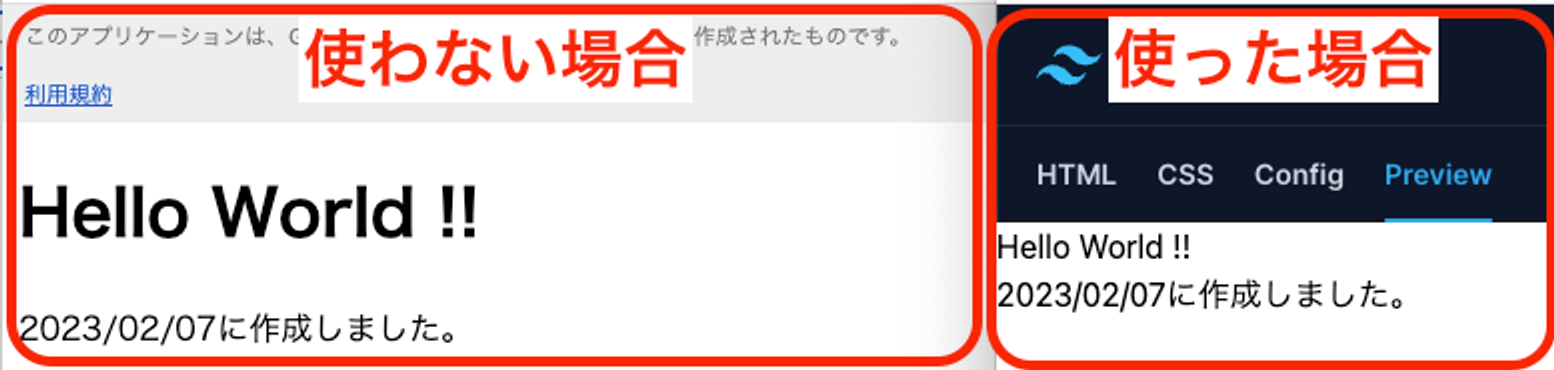
▎なぜTailwind CSSだとh1タグの文字が小さい?
同じhtmlなのに、Tailwind CSSを使った場合と使わない場合で文字の大きさなど表示が異なります。h1タグの文字が小さいなどの差異がなぜ出るのでしょうか?

[結論]リセットCSSが含まれているため
- リセットCSSとは、HTML要素のデフォルトのスタイルをすべてリセットするためのCSSスタイルシートのことです。ブラウザー標準の動作を無効にして、新しいスタイルを定義するときに使用します。CSSリセットを使うことで、開発者が意図しない余白、文字サイズ表示などを無くすことができます。
- Tailwind CSSはブラウザ間の余白、文字サイズの違いを無くすためにこのリセットCSSが予め含まれています。そのためh1タグの文字サイズが標準サイズで表示されます。
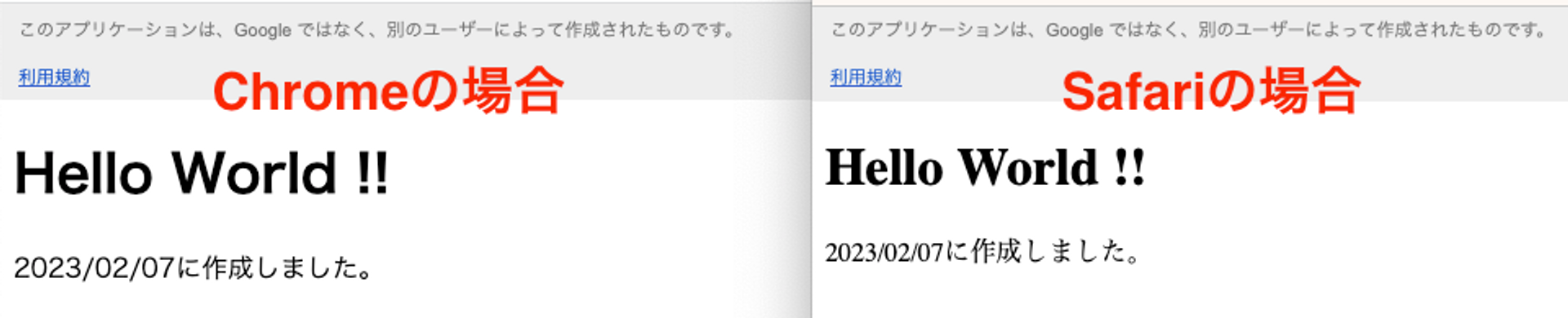
同じページでもChromeとSafariで文字の大きさ、間隔などが異なります
- 同じWebページをChromeとSafariでどのくらい異なるのか比較してみました。以下のように、文字の大きさ、文字の高さ、文字コードなどが異なることがわかるかと思います。
- Tailwind CSSは、このブラウザによる表示の違いを無くすように、リセットCSSが含まれています。

- さらに興味がある方は、おすすめリセットCSS 2022年度版【web制作#7】 がオススメなので参考にしてみてください!CodePenで有名どころのリセットCSSを比較できます。
重要な概念
・ChromeとSafariなどブラウザによって表示の違いがある。
・その違いをなくすためにTailwind CSSはリセットCSSを標準で組み込んでいる。
▎TailwindCSSページをGASで公開しよう
次に、Tailwind Playで作成したTailwindCSSのWebページをGASで公開してみましょう。
GAS Webアプリを準備します。
- 前回の記事で作成した「HelloWebアプリ」 を元にGoogle Apps Script「02_HelloTailwindCSS」を作成します。
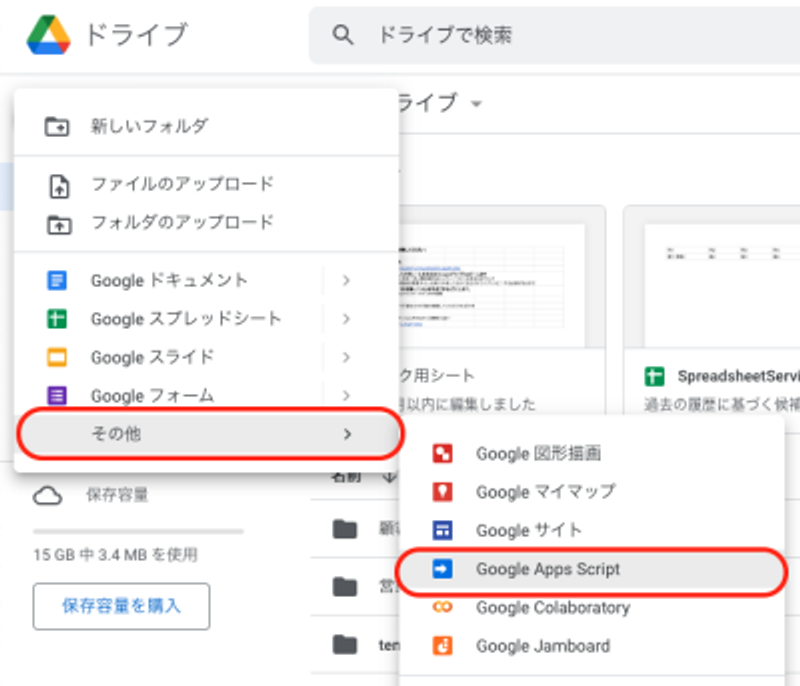
- Googleドライブ → その他 → Google Apps Script
- スクリプト名(プロジェクト名)を変更します。
- 「無題のプロジェクト」をクリック → 名前変更 → 02_HelloTailwindCSS
- 、 ファイルをそれぞれ作成します。

- コード.gs
- hello.html
- HelloWebアプリ と同じ状態になっていることを確認します。

GASでTailwindCSSファイルを作成します。
- Tailwind Playで作成したTailwind CSSをWebページに反映するには、Tailwind CSSファイルを読み込む必要があります。
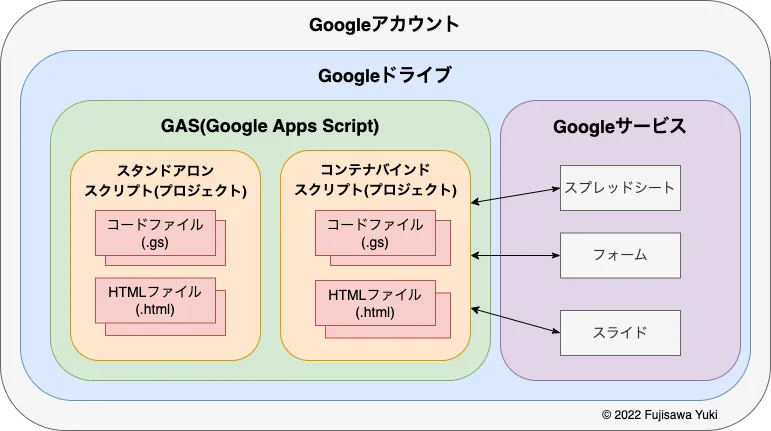
- ただ、以下の図の通りGASはコードファイル(.gs)とHTMLファイル(.html)の2つしか扱うことができないので、HTMLファイル(.html)の中にTailwind CSSを記載するという荒技で対応します。

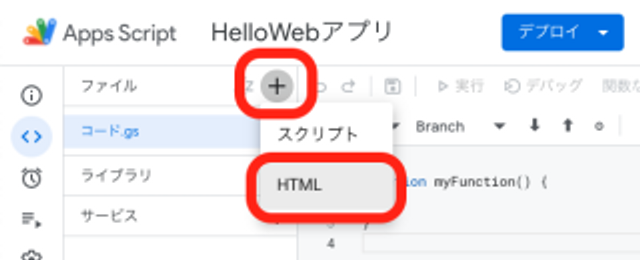
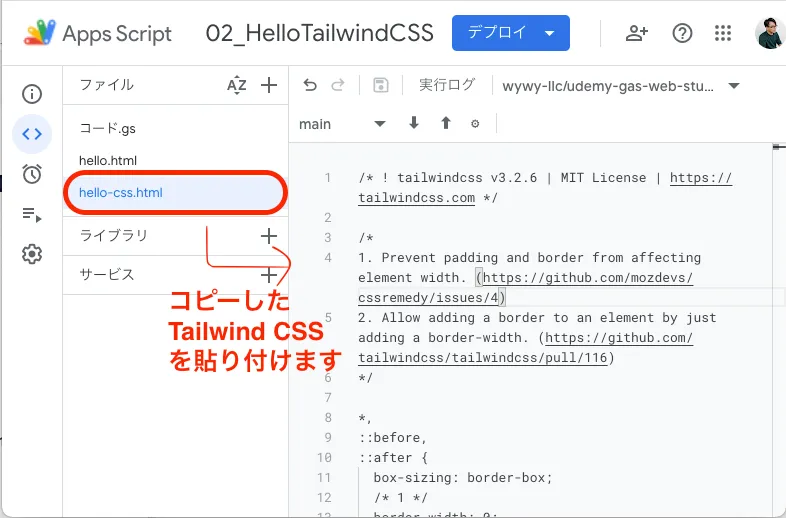
- というTailwind CSS用のHTMLファイルを作成します
- 「+」をクリック → HTML → 無題 → hello-cssに修正する
- hello-css.htmlが表示されることを確認する

- 先ほど作成したTailwind PlayのCSS出力エリア(Generated CSS)からTailwind CSSをコピーします
- 初期表示だと、になっているので注意!
- CSS出力エリア右下の「📋Copy」をクリックするとCSSがコピーできます

- にコピーしたTailwind CSSを貼り付けます。以下、ファイル例です。

- と にTailwind CSS()を読み込む処理を追加します。
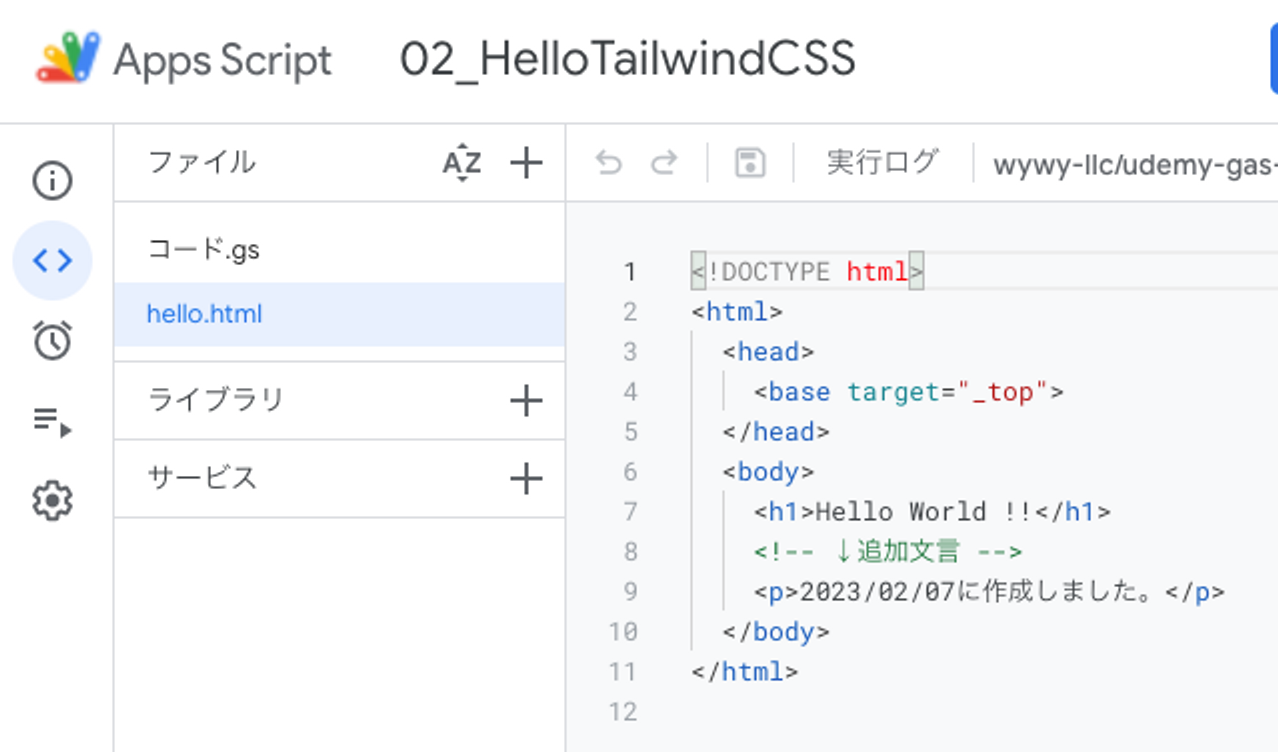
- hello.html
- を追加しています。詳細は後で解説しますのでここはコピー&ペーストしてください。
- コード.gs
- を追加しています。
- 意味としては、hello-css.htmlファイルを読み込み、その内容を変数cssContentに代入することでTailwind CSSの内容をHTMLに渡す処理をしてます。詳細は後で解説しますのでここはコピー&ペーストしてください。
- Webアプリとしてデプロイします。
- 前回記事の「手順4. Webアプリとしてデプロイしよう」を参考にデプロイしてください。
- デプロイ後に右の画面が表示されればOKです。

- Tailwind Playで修正した見出しタグh1へのclass属性を反映させます。
- hello.html
- を追加して、h1タグをスタイリングしました。
- Webアプリとして再デプロイします。
- 前回記事の「手順5. Webページに文言を追加しよう」を参考に再デプロイしてください。
- デプロイ後に右の画面が表示されたらOKです。

無事にGASでTailwindCSSファイルを読み込んで公開することができました!
次は、先ほど解説を省いてしまったhello.htmlとコード.gsを詳しく解説します。
▎GASでのCSSファイル読み込む方法を理解しよう
に追加した<style><?!=cssContent?></style>の意味を理解しよう
タグ、 の2つに分解することができるのでそれぞれ解説します。
- <style>タグとは
スタイルシートを記述するためのタグです。CSSをこちらのタグの中に直接記述することができます。以下、サンプルコードです。TailwindCSSのユーティリティクラスを再現してみました。
上記、styleタグに文字の大きさなどが定義されていることがわかります。以下、表示される画面です。

- <?!=cssContent?>とは
- Force-printing scriptlets(強制出力用スクリプトレット) と呼ばれているものです。この構文を使うと、変数cssContentに代入された値をHTMLに出力することができます。この記事の場合、変数cssContentに代入された値はCSSの文字列です。
- スクリプトレット構文には3種類あります。ここでは、CSSを出力するには強制スクリプトレット構文 <?!=… ?> を使うと覚えていただければです。他の構文だと、CSSが正常に読み込むことができません
- スクリプトレット(公式リファレンス) より以下、表を作成
- コード.gs
- hello.html
- (参考)スクリプトレットのデバッグ方法
| 名称 | 構文 | 意味 |
|---|---|---|
| Standard scriptlets(標準スクリプトレット) | <? ... ?> | GASコードを実行します。 |
| Printing scriptlets(出力用スクリプトレット) | <?= … ?> | GASコードの値をエスケープして、HTMLに出力します。 |
| Force-printing scriptlets (強制出力用スクリプトレット) | <?!= … ?> | GASコードの値をエスケープせずに、HTMLに出力します。CSSの場合、エスケープするとスタイルが無効化されてしまうので、こちらのスリプトレットを使います。 |
※ エスケープ(サニタイジングとも呼ぶ)とは、クロスサイト スクリプティング(XSS)攻撃からサイトを守るために、JavaScriptに関連する文字を無害な文字に変換することをいいます。要はWebページのセキュリティのために必要な処理です。
上記、HTMLに強制出力用スクリプトレットを使うと以下のコードとなります。
変数cssContentに<style>タグに出力する文字列を代入します。
で、強制スクリプトレット構文の変数cssContentにCSSテキストを渡しています。
<?!=cssContent?> で コード.gs から代入された文字列をエスケープせずに出力します。
スクリプトレットのデバッグ方法、HTMLに手動で変換する方法を動画にしてみました。こちらの動画は興味のある方以外は飛ばしてください(笑
に追加したHtmlService.createHtmlOutputFromFile(ファイル名).getContent()の意味を理解しよう
- HtmlServiceとは
- HTMLファイルを操作する機能とセキュリティを提供してくれるサービスです。
- 詳しくは、前回記事のHtmlServiceとは を参照してください。
- HtmlService.createHtmlOutputFromFile(ファイル名)とは
- 指定したファイル(hello-css.html)を読み込み、その内容をHtmlService.HtmlOutputオブジェクトにするメソッドです。
- HtmlOutput.getContent()とは
- HtmlOutputの内容(文字列)を取得することができるメソッドです。
- 今回の記事だと、hello-css.html にコピーしたTailwind CSSの文字列を取得しています。
以上「GASでのCSSファイル読み込む方法」を詳しく解説いたしました!
重要な概念
・TailwindCSSファイルの内容をHTMLに出力するには、Force-printing scriptlets(強制スクリプトレット)<?!=… ?> を使う。
・TailwindCSSファイルを読み込むには、HtmlService.createHtmlOutputFromFile(ファイル名).getContent()を使う。
▎おわりに
この記事は、Tailwind CSS + GASのWebページ作成に関連したスキル・知識を詳細に解説いたしました。いかがだったでしょうか?
単純なWebページを表示するだけですが、重要な概念が詰まっていたと思います。
- Tailwind CSSの開発環境が爆速で手に入るTailwind Playの使い方
- Tailwind CSSのユーティリティクラスの検索方法、基本的な使い方
- リセットCSSの理解
- TailwindCSSのCSSファイルを生成する方法
- CSSファイルをGASで読み込む方法
上記、5点をしっかりと理解すれば、Tailwind CSS + GASでWebページを表示するための第一歩が順調に踏み出せるかと思います。ぜひ、参考にしてみてください。
完成版コードはこちら
▎参考記事
- とほほのCSSフレームワーク入門
- CSSフレームワークが網羅されており参考になります。Tailwind CSSはユーティリティ特化系だとこの記事ではじめて知りました。
- ユーティリティーファーストとTailwind CSSのススメ
- 「クラス名を考える必要がないメリット」などTailwind CSSのメリットがよく理解できます。一方で、大規模なWebサイト(例えば、200枚のHTMLがあるとか)には向かないことが理解できます(Reactとか使えば良いとのことですがGASだとちょっと敷居が高い)
- 個人的には「BEM脳みそを捨てて考えよう」が面白かったです。
- Tailwind考
- Tailwind CSSの採用を考慮に入れてよいのは次の2つの場合が冒頭にあって、その理由を詳しく説明してくれているところがものすごく参考になります。
- 「Tailwindの本質と注意点」の部分が熱くて、Tailwindはスタイルに制限をかけることは、プログラムにおけるESLintと等しいものだというのが面白い考え方だと感じました。
- Core Concepts(公式サイト)
- Why not just use inline styles?(なぜインラインスタイルを使わないのか?)では、インラインスタイルとTailwind CSSの違いを説明してくれるなど、Tailwind CSSのコアコンセプトを理解するのに参考にしました。英語ですが、翻訳サイトを使ったら読める日本語になったので助かりました。
- おすすめリセットCSS 2022年度版【web制作#7】
- リセットCSSの定義がわかりやすく参考になります。有名どころのリセットCSSがCodePenで動作確認できる点もとても良く理解の手助けになるかと思います。
[宣伝] GASプログラミング入門の教材 - Udemy
- 2025年3月時点で、約3,400人の受講生を獲得し、「Udemy Business」に選定されてます。
- 「Udemy Business」とは、Udemyが「企業研修」向けに提供しているサービスのことです。
- Udemyで販売している全ての講座の中から、「企業研修」に提供できる高品質な講座をレビューや内容を加味して厳選していることが特徴のサービスです。
- その「Udemy Business」で、このGAS講座は採用されております。
- 教材の詳細は、以下のUdemyに記載しておりますので内容ご確認ください
- 以下のバナーから購入すると、通常、定価27,800円が1,800円に割引される特別クーポンが適用されます!
- 有効期限は、です。

