【詳解】GAS(Google Apps Script)で最も単純なWebページを公開しよう
目次
▎はじめに▎記事のゴールを確認しようWebアプリURL(サンプル)画面イメージ▎GAS用語の整理(すでにご存知の方はスキップしてOKです。)▎GASでWebページを公開しよう手順1. Googleドライブにスクリプト(スタンドアロンスクリプト)を作成しよう手順2. スクリプトにHTMLファイル(.html)を追加しよう手順3. コードファイル(.gs)にdoGet関数を定義しよう手順4. Webアプリとしてデプロイしよう手順5. Webページに文言を追加しよう▎Webブラウザからのリクエストを受け付けるdoGet関数について理解しようURLパラメータを使ってみようシンプルトリガーの一覧▎HtmlService.createTemplateFromFile(ファイル).evaluate()について理解しようHtmlServiceとはHtmlService.createTemplateFromFile(ファイル名)とはHtmlTemplate.evaluate()とは▎デプロイについて理解しよう▎おわりに完成版コードはこちら▎参考記事[宣伝] GASプログラミング入門の教材 - Udemy▎関連記事
公開日:2023年2月7日 更新日:2025年3月9日
▎はじめに
GAS(Google Apps Script)でWebページを作成できるようになりたい!といった方に向けて、GASのWebページに関連したスキル・知識を詳細に解説した記事です。本記事では、以下、スキルと知識を得ることができます。
- GASのHTMLファイルを新規に作成する方法
- Webページを閲覧できるようにする方法
- HtmlService.createTemplateFromFileの理解
- doGet関数の理解
- デプロイの理解
▎記事のゴールを確認しよう
今回の記事で解説する「GASの最も単純なWebページ」は以下の画面です。最も単純ですが、GASでWebページを表示するための重要な基礎となるので詳しく解説します。
▎GAS用語の整理(すでにご存知の方はスキップしてOKです。)
用語の理解は学習効率に直結するのでまずはGAS特有の用語を整理します。
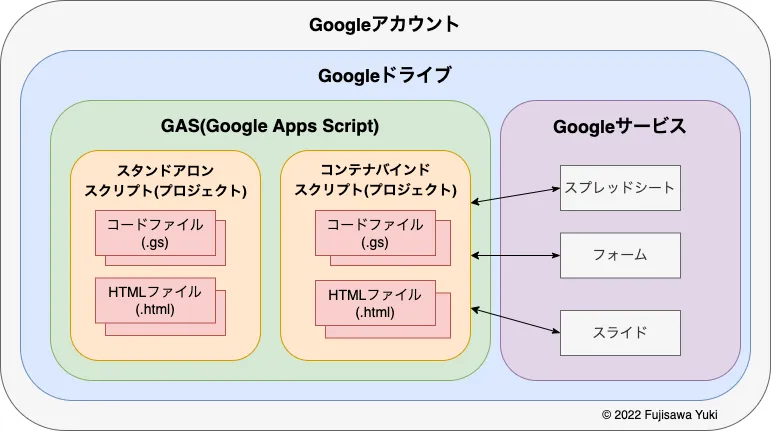
Googleアカウント > Googleドライブ > GAS(Google Apps Script) > スクリプト(スタンドアロンスクリプト・コンテナバインドスクリプト) > スクリプトファイル、HTMLファイル
という構造になっております。若干、複雑なので「図1 GASの用語と構造」、「表1 GASの用語とその意味」にまとめてみました。

表1. GASの用語とその意味
| 用語 | 意味 |
|---|---|
| Googleドライブ | ・Googleが提供するクラウドストレージサービスのことです ・Googleドライブを利用することで写真や動画、Googleサービスのファイルなどを安全に保存・共有することができます ・GASもGoogleドライブで保存・共有されます |
| Googleサービス | ・Googleが提供するスプレッドシート、フォーム、スライドなどの各種サービスのことです |
| GAS(Google Apps Script) | ・Googleサービスのタスクを自動化するためのローコードプラットフォームのことです。 ・HTML、CSS、JavaScript を使ってソースコードを作成します ・開発したソースコードは、Googleのサーバーで実行されます |
| スクリプト(プロジェクト) | ・「GASファイル(拡張子が .gs)」、「HTMLファイル(拡張子が .html)」をまとめる単位のことをスクリプト(もしくはプロジェクト)と呼びます ・スクリプト単位でそれらを保存、共有します ・スクリプトには、スタンドアロン型とコンテナバインド型の2種類があります ※この記事では「スクリプト」と「プロジェクト」は同じ意味で使用しています。なお、記事によっては「スクリプトファイル」を「スクリプト」と呼ぶ場合もあるので注意してください。 |
| スタンドアロンスクリプト | ・単体で動作するスクリプト(プロジェクト)のことです ・単体とは、特定のスプレッドシート、フォームなどに紐づかない状態を指します ・Googleドライブで新規作成するとスタンドアロンスクリプトとなります ・Googleドライブで表示されるため管理しやすいことが利点で、独立したWebアプリの開発や複数のGoogleサービスを横断して操作する場合に最適です |
| コンテナバインドスクリプト | ・スタンドアロンスクリプトが単独で動作するのに対して、スプレッドシート、フォーム、スライドなどのGoogleサービスと紐づく状態で動作するスクリプトをコンテナバインドスクリプトと呼びます ・Googleサービス(例えば、スプレッドシートなど)から新規作成するとコンテナバインドスクリプトとなります ・Googleドライブに表示されないので管理しずらいことが難点ですが、スプレッド特有の機能が使えることが利点です ・特有のGAS機能とは、スプレッドシートにダイアログメッセージを表示するなどです ・特定のドキュメントやスプレッドシートに機能を追加したい場合(例:スプレッドシート内のデータを自動処理するボタンやメニュー項目を追加する場合)に適しています。 ※ 特有のGAS機能の詳細はこちら |
| コードファイル(.gs) | ・Googleサービスのタスクを自動化するためのソースコードを記述します。 ・V8 ランタイムというJavaScript バージョン(ES5)で動作します。 |
| HTMLファイル(.html) | ・Webページを表示するためのソースコード(HTML、JavaScript、CSS)を記述します ・コードファイル(.gs)と違って、人気のJavaScript、CSSライブラリを使うことができます ・例えば、TailwindCSSなどのCSSフレームワーク、vue.jsなどのJavaScriptフレームワークが利用可能です |
▎GASでWebページを公開しよう
GASでWebページを公開するまでの流れは以下の通りです。順を追って説明していきます。
- 手順1. Googleドライブにスクリプト(スタンドアロンスクリプト)を作成する。
- 手順2. スクリプトにHTMLファイル(.html)を追加する。
- 手順3. コードファイル(.gs)にdoGet関数を定義する。
- 手順4. Webアプリとしてデプロイする。
- 手順5. Webページに文言追加する。
手順1. Googleドライブにスクリプト(スタンドアロンスクリプト)を作成しよう
まずは、Googleドライブにスクリプト(スタンドアロンスクリプト)を作成してみましょう。
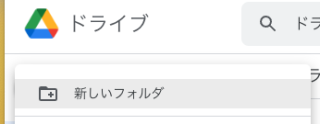
- GoogleドライブにGAS用のディレクトリを作成します。
- Googleドライブ → 新規 → 新しいフォルダ
- 例えば、「GASスクリプト」というディレクトリを作成する

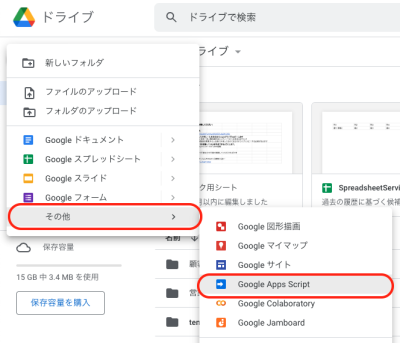
- GAS用のディレクトリにスクリプト(スタンドアロンスクリプト)を作成します。
- Googleドライブ → 新規 → 新しいフォルダ → その他 → Google Apps Script
- スクリプトが生成されると、スクリプトエディタが起動します。

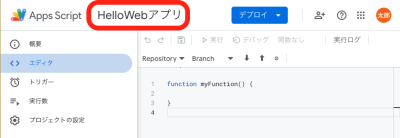
- スクリプト名(プロジェクト名)を変更します。
- 「無題のプロジェクト」をクリック → 名前変更
- 例えば、「HelloWebアプリ」など

手順2. スクリプトにHTMLファイル(.html)を追加しよう
次に、スクリプト(プロジェクト)に HTMLファイルを追加してみましょう。
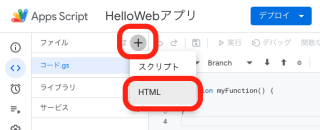
- HTMLファイル(hello.html)を追加します。
- 「+」をクリック → HTML → 無題 → helloに修正する
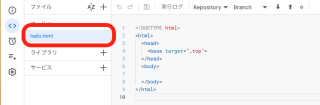
- hello.htmlが表示されることを確認する


- hello.htmlに の見出し要素を追加します。
手順3. コードファイル(.gs)にdoGet関数を定義しよう
次に、コードファイル()に doGet関数を定義しましょう。
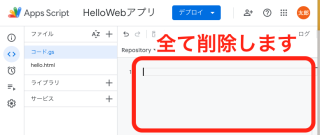
- に書かれているコードを全て削除します。

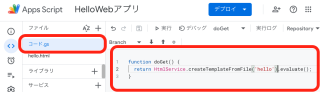
- に 以下、doGet関数を追加します。
- HtmlService.createTemplateFromFileについては後で解説します。ここではコピー&ペーストしてください。

- 変更を保存します。
手順4. Webアプリとしてデプロイしよう
Webページとして閲覧できるようにするためには、デプロイという作業が必要です。
デプロイとは、作成したスクリプトに対してWebアプリURLを発行する作業のことです。WebアプリURLを発行することでこのWebページにアクセスできるようになります。
デプロイしてみましょう。
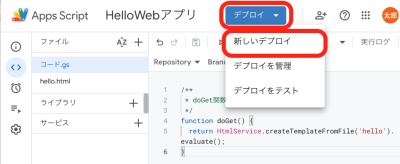
- デプロイの画面を起動します。
- 「デプロイ」をクリック →「新しいデプロイ」を選択します

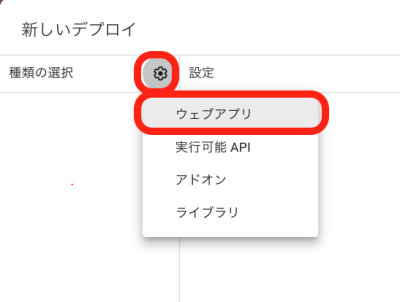
- Webアプリデプロイを準備します。
- ⚙をクリック → ウェブアプリを選択します。

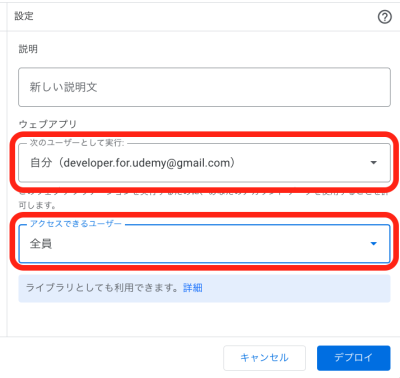
- Webアプリをデプロイします。
- 説明
- 空白でOK
- 次のユーザーとして実行
- 「自分(メールアドレス)」を選択
- アクセスできるユーザー:
- 「全員」を選択
- 「デプロイ」をクリックする

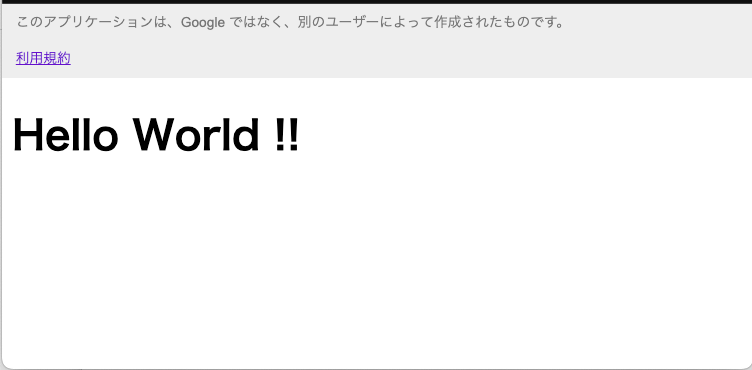
- WebアプリURLをクリックしてブラウザで表示します。
- ウェブアプリ → URL → WebアプリのURLをクリック → ページが表示される

- デプロイが無事に成功すると、右の画面のWebページが表示されます。

手順5. Webページに文言を追加しよう
無事にWebページは表示されましたでしょうか?
次に、文言追加の手順をやってみましょう。これができれば、「最も単純なWebページの作成」は完了です!
- 「”今日の日付”に作成しました。」という文言を追加してみましょう
- hello.htmlに以下 の段落要素を追加します。
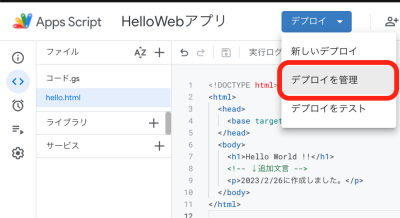
- デプロイ管理画面を起動します。
- 「デプロイ」をクリック → 「デプロイを管理」選択します
- 修正する場合は「デプロイを管理」なのでご注意ください!
- 「新しいデプロイ」だと、WebアプリのURLが変わってしまいます

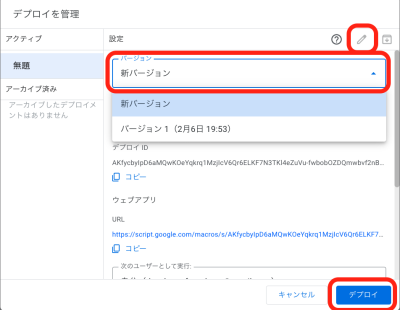
- 「新しいバージョン」をデプロイします
- 「🖋」マークをクリック → 「新バージョン」を選択 → 「デプロイ」を実行する
- 他の設定は変更しなくて大丈夫です。

- 前回同様にWebアプリURLをクリックしてブラウザで表示します。
- ウェブアプリ → URL → WebアプリのURLをクリック → ページが表示される
- 「”今日の日付”に作成しました。」という文言が表示されたら無事に成功です!

▎Webブラウザからのリクエストを受け付けるdoGet関数について理解しよう
ここからは、Webアプリが動作する仕組みを一つ一つ解説していきます。
- まずは、doGet関数について理解しましょう
- は以下の通りです
- この の部分がdoGet関数です
- doGet関数には というパラメータがあります
- は、イベントオブジェクトと呼ばれ、URLパラメータやクエリ情報を含んでいます
- 例えば、 というURLでアクセスされた場合、 で「山田」という値を取得できます。
- ブラウザからのGETリクエストをGASが受けた時に「doGet関数を実行する」というルールが決められています
- このような仕組みを「シンプルトリガー」といいます
- doGet関数はシンプルトリガーの一種です
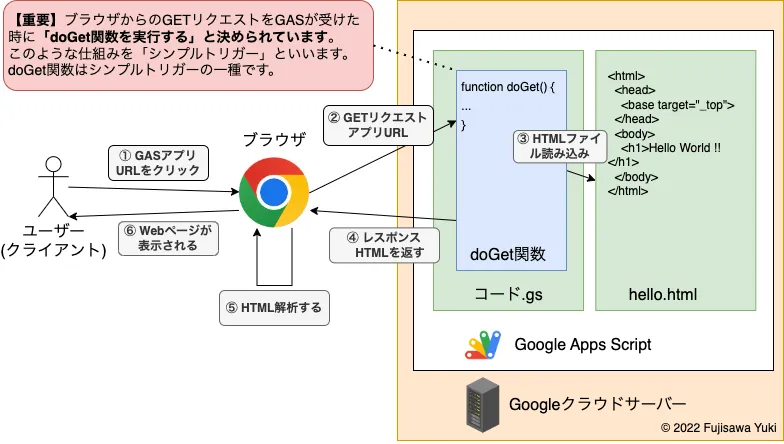
- 上記の説明も含めてdoGet関数の役割をわかりやすくしたのが下の図と流れです

Webページが表示されるまでの流れ
- ユーザーが、GASアプリURLをクリックします。
- ブラウザは、GASアプリURLを解析し、Googleクラウドサーバーに「HTMLをください!」というGETリクエストを送信します。
- GASは、ブラウザからのGETリクエストを受け取ると、ルールに従って「doGet関数」を実行します。doGet関数はHTMLファイルを読み込んで処理します。
- このルールを「シンプルトリガー」といいます。
- GASは、処理したHTMLをレスポンスとしてブラウザに返します。
- ブラウザは、レスポンスとして受け取ったHTMLを解析します。
- この解析を「レンダリング」といいます。
- ユーザーは、Webページが表示されたことを確認します。
URLパラメータを使ってみよう
doGet関数のイベントオブジェクトを使って、URLパラメータを受け取り、表示する簡単な例を試してみましょう。
対応するhello.htmlは以下のようになります
- このコードをデプロイした後に、イベントオブジェクト()のURLパラメータ()を使って、以下のように表示できます
- でアクセスした場合に 、 と表示
- でアクセスした場合に、 と表示
- URLパラメータ: を で取得している
シンプルトリガーの一覧
doGet関数も含めて、シンプルトリガー紹介します。詳細は別の記事で紹介するとして、この記事では概要だけ記載しておきます。
表2. シンプルトリガーの一覧と概要
| 関数名 | 概要 |
|---|---|
| onOpen | スプレッドシート、ドキュメント、プレゼンテーション、またはフォームをユーザーが開くと実行されます。 |
| onInstall | Google ドキュメント、スプレッドシート、スライド、フォーム内からエディタ アドオンをインストールした時に実行されます。 |
| onEdit | スプレッドシート内の値を変更した時に実行されます。 |
| onSelectionChange | スプレッドシートで選択内容を変更した時に実行されます。 |
| doGet | ユーザーがウェブアプリにアクセスしたり、プログラムが HTTP GET リクエストをウェブアプリに送信した時に実行されます。 |
| doPost | プログラムが HTTP POST リクエストをウェブアプリに送信した時に実行されます。 |
もし、詳細に興味ある方は、公式ガイドにソースコード例も含めて記載してあるので参考にすると更なる理解に役立つかと思います。
▎HtmlService.createTemplateFromFile(ファイル).evaluate()について理解しよう
HtmlService.createTemplateFromFile(ファイル).evaluate()とは、指定したファイルからHTMLを出力するための一連の処理です。この一連の処理を覚えておくとファイルからHTMLを出力するのに役立ちます。
図2. Webページが表示されるまでの流れとdoGet関数の役割 の「③ HTMLの読み込み」にあたります。
以下、それぞれのオブジェクト、メソッドを一つ一つ解説していきます。
HtmlServiceとは
HtmlServiceとはHtmlServiceオブジェクトのことで、HTMLファイルを操作する機能とセキュリティを提供してくれます。
【重要ポイント】
・ HtmlServiceを使うことで、HTMLファイルの読み込み、解析などの機能を提供することはもちろんのこと、セキュリティを担保することができます
・セキュリティの具体例としては、HTMLの中の悪意のあるアクションを実行できないようにすることを「サニタイズ」といいますが、この「サニタイズ」をHtmlServiceが実行してくれます。
・例えば、「サニタイズ」によって、クロスサイトスクリプティング(XSS)攻撃からWebアプリを保護することができます。
※ XSS攻撃とは悪意のあるJavaScriptコードをWebページに埋め込むことで、ユーザーのブラウザ上で不正なスクリプトを実行する攻撃のことです。
もうちょっと詳しく知りたい方は公式リファレンスを参考にしてみてください。
HtmlService.createTemplateFromFile(ファイル名)とは
指定したファイル(今回だとhello.html)を読み込み、その内容をHtmlService.HtmlTemplateオブジェクトにするメソッドです。この記事では扱いませんが、HtmlTemplateオブジェクトを使うことで、スクリプトレットと呼ばれる動的にHTMLを生成する構文を使うことができます。
【重要ポイント】
・createTemplateFromFile(ファイル名)で、HtmlTemplateオブジェクトが取得できます
・また、HtmlTemplateはスクリプトレット構文を扱うことができます
以下コード例で、 の部分がスクリプトレットです。
スクリプトレット構文を使うとHTMLの中にGASのコードを埋め込むことができます。
スクリプトレットについて詳しく知りたい方は公式リファレンスを参考にしてみてください。
HtmlTemplate.evaluate()とは
HtmlTemplateオブジェクトをHtmlOutputオブジェクトに変換するメソッドです。HtmlOutputオブジェクトに変換することでブラウザにそのWebページを表示できるようになります。
【重要ポイント】
・GASのdoGet関数は、戻り値(return)としてHtmlOutputオブジェクトを返すことが決まっています。
・このルールは以下、公式ガイドに記載されています。
・ ※ ウェブアプリの要件(公式ガイド)
なぜHtmlOutputオブジェクトに変換する必要があるかというと、doGet関数の戻り値としてHtmlOutputオブジェクトを返すことがGASで決まっているからです。公式ガイドに以下のように記載されています。
スクリプトがウェブアプリとして公開されるには、次の要件を満たしている必要があります。
- doGet(e) または doPost(e) 関数が含まれている
- これらの関数は、HtmlServiceのHtmlOutputオブジェクトまたは ContentServiceの TextOutputオブジェクトを返している
https://developers.google.com/apps-script/guides/web?hl=ja#requirements_for_web_apps より引用(日本語訳をわかりやすく改変)
▎デプロイについて理解しよう
- デプロイとは、GASを使って作成したWebアプリをGoogle Workspaceを使って公開することを指します
- デプロイすると、Google WorkspaceでWebアプリ用のURLが作成され、他のユーザーもアクセスできるようになります。
【重要ポイント】
・デプロイしないとWebページを閲覧することができません。
・Webページを閲覧できるようにするには、Google WorkspaceにGASをデプロイ(公開)して、Webアプリ用のURLを発行する必要があります。
▎おわりに
この記事では、GAS(Google Apps Script)でWebページを作成できるようになりたい!といった方に向けて、GASのWebページに関連したスキル・知識を詳解に解説いたしました。
- GASのHTMLファイルを新規に作成する方法
- Webページを閲覧できるようにする方法
- HtmlService.createTemplateFromFileの理解
- doGet関数の理解とURLパラメータの活用
- スクリプトレットを使った動的なコンテンツ生成
- デプロイの理解
上記の点をしっかりと理解すれば、GASでWebページを表示するための第一歩が順調に踏み出せるかと思います。ぜひ、参考にしてみてください。
完成版コードはこちら
▎参考記事
- Google Apps Script(ウィキペディア)
- Google Apps Scriptの定義を調べるに使いました。Google Apps Scriptは、2009年5月にスプレッドシートの開発者のMike Harmがサイドプロジェクトで開発した話など面白いです。
- Google Apps Script入門〜スタンドアロン型とコンテナバインド型の比較と解説
- スタンドアロンスクリプトとコンテナバインドスクリプトのメリット・デメリットを分かりやすく解説していたので参考にしました。
- スクリプト プロジェクト(公式ガイド)
- スクリプト、プロジェクトなど用語が色々なブログで色々な使われ方をしていたので、公式ガイドに立ち戻ってみました。プロジェクトは単に「スクリプト」と呼ばれることがあると公式でも述べていました。また、こちらのガイドを参照することで「コードファイル(拡張子が .gs)」と「 HTML ファイル(拡張子が .html)」がスクリプトの管理対象ということも確認できました。
- スタンドアロン スクリプト(公式ガイド)
- スタンドアロンスクリプトについての定義を確認するのに参考にしました。
- コンテナにバインドされたスクリプト(公式ガイド)
- コンテナバインドスクリプトについての定義を確認するのに参考にしました。
- Google Apps Scriptで最も簡単なWebページを作成して公開する
- Webページを作成して公開する方法について大枠の手順を確認するのに参考にしました。以前のエディタで説明していましたが、大枠の流れは同じでとても参考になりました。
- シンプルなトリガー(公式ガイド)
- シンプルトリガーの一覧とその詳細を理解するのに参考にしました。
[宣伝] GASプログラミング入門の教材 - Udemy
- 2025年3月時点で、約3,400人の受講生を獲得し、「Udemy Business」に選定されてます。
- 「Udemy Business」とは、Udemyが「企業研修」向けに提供しているサービスのことです。
- Udemyで販売している全ての講座の中から、「企業研修」に提供できる高品質な講座をレビューや内容を加味して厳選していることが特徴のサービスです。
- その「Udemy Business」で、このGAS講座は採用されております。
- 教材の詳細は、以下のUdemyに記載しておりますので内容ご確認ください
- 以下のバナーから購入すると、通常、定価27,800円が1,800円に割引される特別クーポンが適用されます!
- 有効期限は、です。

