【模写コーディング】Tailwind CSS入門編1 〜プロフィールサイト〜
公開日:2022年8月6日 更新日:2022年8月6日
模写コーディングとは
模写コーディングとは、「すでに存在するWebサイトをそのままHTML/CSSコーディングすること」です。なぜオススメかというと、仮説検証プロセスを素早く回すことで爆速でコーディング力がアップさせることができるからです。模写コーディングにどんどんチャレンジして、爆速でTailwind CSSのコーディング力をアップさせましょう。
模写の準備
模写コーディングを開始するには開発環境が必要です。もし、構築してない場合は、下記記事を参考に開発環境を構築してください。環境構築が無いと、これから解説するTailwind CSS模写コーディングができません。
Githubリポジトリの準備
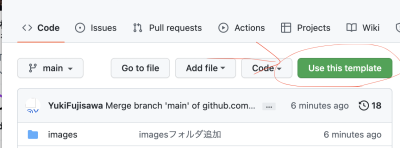
- Githubにログインしてから、以下Githubリポジトリにアクセスしてください。
- 「Use this temple」を押して、コーディング用のリポジトリを作成します。

- 「」というリポジトリ名で作成してください。
- ターミナルを起動して、してください。
模写サイト
こちらで紹介されているデザインをもとにTailwind CSSを模写コーディングいたします。
模写ルール
- Chromeディベロッパーツールの検証は、基本使わないでください。どうしてもわからない場合のみ使用してください。
- コンテンツのサイズをそれぞれ測って、HTML/CSSを作成することが練習になるためです。
模写手順
- 画像(ロゴ、背景、一覧画像など)を取得します。
- CSS Peeper を使って素材を全て取得します。
- 取得した画像をimagesフォルダに格納します
- コンテンツを役割ごとに分けながら大枠のHTMLを作成します。
- ヘッダー(header)
- ヘッダーを表す。グローバルナビなどの導入的なコンテンツに使用します。
- グローバルナビ(nav)
- ナビゲーションリンクを表す。同一HTML内に複数使用できます。
- メインビジュアル(img)
- サイトを開いたときに最初に表示される大きな画像のことで、「ファーストビュー」とも呼ばれます。メインビジュアルには「何を掲載しているサイトか、どういう目的で運営されているサイトか」を視覚的に伝える役割があり、これがあることでユーザーは「これは何のサイトか」を直感的にイメージすることができます。
- メインコンテンツ(main)
- 中心コンテンツを表す。同一HTML内に1つのみ使用できます。
- セクション(section)
- 文章のまとまりを表す。通常、見出し(h1〜h6)を含みます
- フッター(footer)
- フッターを表す。通常、著作権情報などを記述します。
- 上記、役割ごとにTailwind CSSを追加してレイアウトを調整します。
- ターミナルを立ち上げて を実行します。
*実行しないとCSSが更新されないので注意!
役割ごとのレイアウト調整
1. ヘッダー(header)、グローバルナビ(nav)、メインビジュアル(img)
詳細はこちらの動画解説してますのでご閲覧ください。
2. メインコンテンツ(main)
別の記事で解説予定
3. セクション(section)
別の記事で解説予定
4. フッター(footer)
別の記事で解説予定
参考記事
- 私一押しの「作って学ぶコーディング学習サイト」です。HTML/CSSのキャッチアップで大変お世話になってます。模写の題材はこちらのサイトのものを使わせていただいております。
- コンテンツを役割ごとに分ける時に参考にしました。7つに分類していてわかりやすかったです。
- メインビジュアル役割の参考にしました。メインビジュアルは、ヘッダーなのか、メインコンテンツなのか、どこに分類されるのか調べるのに使いました。
[宣伝] GASプログラミング入門の教材 - Udemy
- 2025年3月時点で、約3,400人の受講生を獲得し、「Udemy Business」に選定されてます。
- 「Udemy Business」とは、Udemyが「企業研修」向けに提供しているサービスのことです。
- Udemyで販売している全ての講座の中から、「企業研修」に提供できる高品質な講座をレビューや内容を加味して厳選していることが特徴のサービスです。
- その「Udemy Business」で、このGAS講座は採用されております。
- 教材の詳細は、以下のUdemyに記載しておりますので内容ご確認ください
- 以下のバナーから購入すると、通常、定価27,800円が1,800円に割引される特別クーポンが適用されます!
- 有効期限は、です。
